معرفی تگهای HTML5
در این مقاله قصد داریم کلیه تگهای را به شما همراهان گرامی معرفی کنیم. به همین منظور در ابتدا جدولی که شامل معرفی لیست کامل تگ ها می باشد را تدارک دیدیم. شما با مطالعه این مقاله می توانید لیست کامل تگها را داشته باشید.

ترفند های سئو(SEO)
برای بالا بردن رتبه سایت در گوگل و دیگر موتورهای جستجو نیازمند دانش بهینه سازی و سئو (seo) سایت هستیم که در این مطلب به برخی از مهمترین آنها می پردازیم. پس تا انتهای مقاله با ما همراه باشید.

اصول طراحی وب سایت
زمانی که شما به یک وب سایت سر می زنید. با استفاده از نام دامنه، وب سایت شما نمایش داده می شود. این موضوع ممکن است ساده به نظر برسد، این فرآیند زمانی اتفاق می افتد که انواع بازدیدکنندگان سایت نام دامنه ی وب سایت را در مرورگر خود وارد می کنند.

mobile usability
در سرچ کنسول، صفحاتی که از نظر موبایل فرندلی بودن دارای ایراد باشند به شما نمایش داده می شوند. پهن تر بودن عرض سایت از عرض صفحه نمایش، نزدیک بودن بیش از حد المان های با قابلیت کلیک و کوچک بودن فونت از جمله ایرادهای رایج موبایل فرندلی بودن سایت هستند.

کاربرد جاوا اسکریپت در طراحی وب
جاوااسکریپت به عنوان یک زبان سخت و نا کارآمد یاد می شد. زبانی با کاربرد اندک و ناسازگاری زیاد با مرورگر ها که تا به امروز برای بسیاری از برنامه نویسان آن دوره خاطره نه چندان خوبی را به همراه داشته است.
مقاله 7 ابزار عالی طراحی وب سایت در سال 2025

در این پست، نگاهی خواهیم داشت به بهترین ابزارهای طراحی سایت در سال 2025 که در این مقاله گردآوری شده است.
در این مقاله ما بهترین ابزارهای جدید را برای توسعه دهندگان وب که در طی 1 سال گذشته منتشر شده ، جمع آوری کرده ایم. آیا شما قصد استفاده از framework خاصی را دارید و یا برای ساخت و تست فرآیند یک پروژه چطور، این لیست مقدمه ی خوبی جهت کمک به حل برخی از مشکلات مختص شما به عنوان یک فرانت اند (Front-end) و یا بک اند (Back-end) که با آن مواجه هستید می باشد.
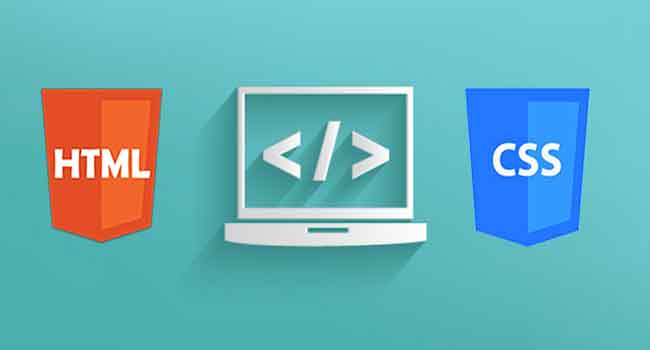
1.Keyframes.app

Keyframes.app چیست؟
Keyframes.app یک ابزار ساده و فوق العاده که برای ساخت انیمیشن css در مرورگر از آن استفاده میشود و نیازی به سویچ کردن بین ادیتور و مرورگر را ندارید. در واقع شبیه برنامه تدوین فیلم تعیین میکند، انیمیشن از چه نقطه ای شروع و در چه نقطه ای به پایان برسد.
در واقع Keyframes.app راهی ساده برای ایجاد انیمیشن های CSS، افکت سایه ها، رنگ ها و موارد دیگر است. ابزار Keyframes به شما این امکان میدهد یک پیش نمایش زنده را اجرا و استایل های برای پروژههای خود ایجاد کنید، بدون نیاز به ذخیره کد و بازخوانی مرورگر برای مشاهده آنچه اتفاق میافتد.
به عنوان یک افزونه میتوان آن را به مرورگر chrome اضافه کرد و بصورت آنلاین انیمیشن خود را ایجاد، ویرایش و ذخیره نمایید، این برنامه از تنظیمات جدول زمانی استفاده میکند و شما را قادر میسازد انیمیشن های خود را در قالب یک پروژه زنده ایجاد کنید و خروجی آن را نیز مشاهده کنید. این فرایند در داخل ویرایشگر Keyframes و خروجی آن در مرورگر نمایش داده میشود و همزمان میتوانید مقادیر ابجکت ها را تغییر و بر روی گزینه start animation کلیک و در نهایت خروجی css را ذخیره کنید.
پس از اضافه کردن افزونه keyframes.app به گوگل کروم روی آیکون برنامه کلیک نمایید تا برنامه فعال شود و پیغامی مبنی بر کلیک کردن روی عنصر دلخواه ظاهر میشود. عنصری را که میخواهیم به انیمیشن تبدیل شود، به عنوان مثال پاراگراف، عنوان و .... را انتخاب میکنیم و با حرکت دادن اشاره گر ماوس یک فریم شفاف روی عنصر مورد نظر نمایان خواهد شد و روی ابجکت مورد نظر کلیک میکنیم. اکنون شما ویژگی های خاص css را بصورت دستی میتوانید تغییر دهید، با انتخاب start animation میتوانید انیمیشن خود را بصورت زنده روی صفحه نمایش خود ببینید. پس از ساخت انیمیشن در کادر پایین صفحه یک جدول زمان بندی وجود دارد، شامل پارامترهایی مانند مدت زمان اجرا، تکرار انیمیشن، به تاخیر انداختن انیمیشن و همچنین تنظیم سرعت آن را میتوان تغییر دهید و در انتها بر روی دکمه show css کلیک و کدهای css را به پروژه خود اضافه نمایید.
2.Emotion

Emotion یک کتابخانه طراحی شده برای نوشتن کد های Css با جاوا اسکریپت است که کاربران را به سطح بالایی از عملکرد و انعطاف پذیری می رساند.
با استفاده Emotion فایلهای CSS خیلی منظم تردر صفحه گنجانده می شود و تعیین می کند که آیا یک استایل اعمال شود یا خیر.
در مورد ساخت پروژه های بزرگ ، این ابزار به توسعه دهندگان وب و داینامیک نمودن آن کمک خواهد کرد .
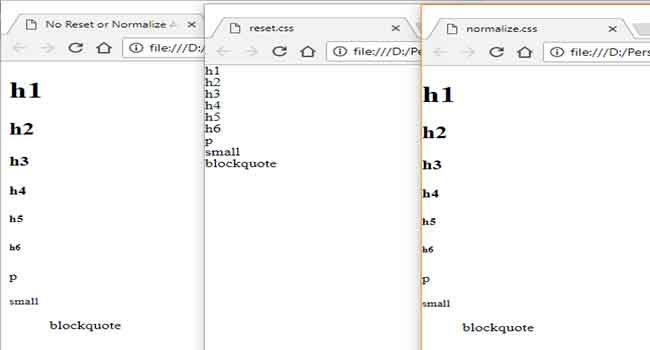
3.modern-normalize

modern-normalize یک جایگزین برای Normalize.css وCss.Reset است که می تواند برای اصلاح استایل های پیش فرض CSS برای مرورگرهای جدید: Chrome، Firefox و Safari استفاده شود.
نکته: Css Reset تمام استایل های پیش فرض را پاک می کند ولی Normalize Css از استایل های پیش فرض مرورگرها پشتیبانی می کند.

4.layerJS

خوب بریم سراغ کتابخانه جالب و اوپن سورس Layer js که برای ایجاد الگوهای UX مانند: منوها، اسلایدرها، لایت باکس، پارالاکس افکت، سوئیپ صفحات وب، زوم افکت و.... که در HTML کاربرد دارد و یک تجربه بصری در پلتفرم های وب و موبایل را برای ما فراهم می کند.
5.CSS Blocks

سیستم بر پایه کامپوننت گرا(component-oriented) برای کامپایل کردن فایل های Css و استایل دهی با کارایی بالا
یک ابزار فوق العاده سریع، برای بهینه کردن و همچنین کاهش کدهای زائد در Css است. شما کدهای Css را با کامپوننت گرا ایجاد می کنید که الهام گرفته از بهترین ماژول ها مانند BEM و Atomic که در پروژه های بزرگ و پیچیده از آن استفاده می کنند.
6.Basin

Basin یک راه حل ساده برای طراحان و توسعه دهندگان سمت سرور است. Basin موجب صرفه جویی در وقت توسعه دهندگان می شود، بنابراین شما می توانید با ثبت نام در سایت شروع به ساخت فرم ارسال پیشنهادات و انتقادات و .... کنید بدون نیاز به درگیر شدن با هر یک از کدهای سمت سرور.
برای استفاده از وب سایت Basin باید با IP غیرایرانی وارد سایت شوید.
7.Mustard UI

Mustard UI یک فریم ورک اوپن سورس مبتنی بر CSS که شبیه فریم ورک Bootstrap است و یکی از مزیت های آن تولید فایل های با حجم کوچک است همچنین برای قالب بندی ستون های فلکس باکس، نوارهای درصد پیشرفت پروژه ها، دکمه های سه بعدی، فرم لاگین، جدول قیمت گذاری، cards و ..... از آن استفاده می شود .
مقاله های مرتبط
مقاله 8 ابزار کتابخانه جاوا اسکریپت در سال 2025
تفاوت بین REST API و RESTful API چیست؟ آیا تفاوتی بین آنها وجود دارد؟