ترفند های سئو(SEO)
برای بالا بردن رتبه سایت در گوگل و دیگر موتورهای جستجو نیازمند دانش بهینه سازی و سئو (seo) سایت هستیم که در این مطلب به برخی از مهمترین آنها می پردازیم. پس تا انتهای مقاله با ما همراه باشید.

معرفی تگهای HTML5
در این مقاله قصد داریم کلیه تگهای را به شما همراهان گرامی معرفی کنیم. به همین منظور در ابتدا جدولی که شامل معرفی لیست کامل تگ ها می باشد را تدارک دیدیم. شما با مطالعه این مقاله می توانید لیست کامل تگها را داشته باشید.

اصول طراحی وب سایت
زمانی که شما به یک وب سایت سر می زنید. با استفاده از نام دامنه، وب سایت شما نمایش داده می شود. این موضوع ممکن است ساده به نظر برسد، این فرآیند زمانی اتفاق می افتد که انواع بازدیدکنندگان سایت نام دامنه ی وب سایت را در مرورگر خود وارد می کنند.

mobile usability
در سرچ کنسول، صفحاتی که از نظر موبایل فرندلی بودن دارای ایراد باشند به شما نمایش داده می شوند. پهن تر بودن عرض سایت از عرض صفحه نمایش، نزدیک بودن بیش از حد المان های با قابلیت کلیک و کوچک بودن فونت از جمله ایرادهای رایج موبایل فرندلی بودن سایت هستند.

کاربرد جاوا اسکریپت در طراحی وب
جاوااسکریپت به عنوان یک زبان سخت و نا کارآمد یاد می شد. زبانی با کاربرد اندک و ناسازگاری زیاد با مرورگر ها که تا به امروز برای بسیاری از برنامه نویسان آن دوره خاطره نه چندان خوبی را به همراه داشته است.
معرفی 8 ابزار فوق العاده جاوا اسکریپت در سال 2025

در این مقاله، نگاهی خواهیم داشت به 8 مورد از جدیدترین ابزارهای رایگان فریم ورک محبوب جاوا اسکریپت در سال 2025 که استفاده از این ابزارها برای ساخت صفحات وب سایت، اپلیکیشن های جذاب و کاربردی تحت وب امری ضروری است و دیگر نیازی به صرف وقت و هزینه زیاد برای ساخت این صفحات را نخواهید داشت. پس تا پایان این مقاله با ما همراه باشید.
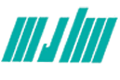
1.اولین ابزار Dinero.js نام دارد
کار کردن با نرخ ارز می تواند در هر زبان برنامه نویسی مشکل ساز و چالش برانگیز باشد و مطمئنا جاوا اسکریپت از این قاعده مستثنی نیست.
Dinero.js یک کتابخانه جاوا اسکریپت سبک، غیرقابل تغییر و یا ثابت است که برای کار با مقادیر پولی توسعه یافته و کاربرد آن در تولید، محاسبه، مدیریت و قالب بندی و گرد کردن ارزها در جاوا اسکریپت است و از دیگر مزایای Dinero.js برای تبدیل ارز و یا مقایسه سهام بورس میتوان اشاره کرد.

شی Dinero یک ساختار داده تغییرناپذیر است که ارزش پولی خاصی را نشان می دهد. این بدان معنی است که شما مجبور نیستید نرخ ارز (مانند دلار، پوند یا یورو) را به عنوان یک عدد اعشاری وارد کنید، با فراخوانی این شی می توان استفاده از روش بسیار امن و متنوع را طراحی کرد.
بعنوان مثال، شما بطور تصادفی نمیتوانید مقداری را به دلار و پوند اضافه کنید، ولی از نمادهای پولی پیشفرض که فرمت بندی شده میتوان استفاده کرد، همچنین از خطا های احتمالی متغییرهای ریاضی جلوگیری می شود.
از دیگر کاربرد های که میتوان به آن اشاره کرد ایجاد سبد خرید در فروشگاه های اینترنتی است که با ادغام آن در کامپوننت های React.js و Vue.js یک سبد خرید طراحی و به کمک Dinero.js مجموع ارقام پولی سبد خرید را محاسبه و مدیریت کنید.
توابع محبوب شامل :
جمع ، تفریق ، ضرب ، تقسیم ، درصد ، تخصیص دادن و تبدیل.
2.دومین ابزار ToastUI Editor است
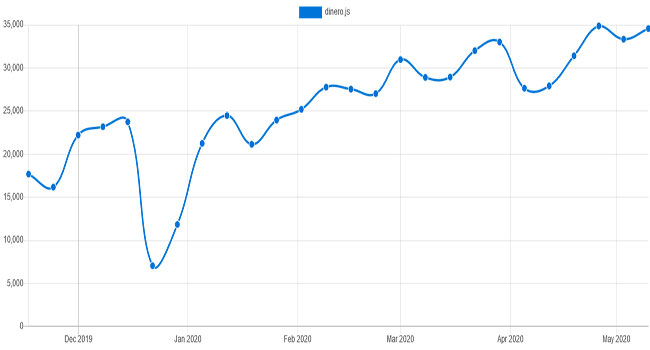
TOAST UI Editor ادیتور رایگان، متن باز و پیشرفته است که از آن برای ساخت نمودارهای میله ای و ستونی جذاب، همچنین نمودار های مبتنی بر UML در سطح وب را پیاده سازی می کند و از حالتهای Markdown و WYSIWYG پشتیبانی میکند.
Markdown یک زبان نشانهگذاری توسعه پذیر است و کار آن تبدیل متن به کدهای HTML است همچنین WYSIWYG هر آنچه که تایپ می کنید همانند آن در خروجی مشاهده خواهید کرد.
با استفاده از TOAST UI می تواند نمودارهای مختلف و اساسی را در وب سرویس خود ترسیم کنید. نمودار TOAST UI انواع مختلفی از نمودارها را در اختیار شما قرار می دهد: نواری، ستونی، خطی، مساحت، حبابی، پراکندگی، نقشه، نقشه حرارتی، نقشه درختی، شعاعی.

امکانات TOAST UI Editor:
اضافه کردن جداول به این ویرایشگر
خروجی HTML به صورت زنده بعد از تغییرات در ویرایشگر
اسکرول هم زمان در ویرایشگر و بخش توسعه پذیر
قابل استفاده در مرورگرهای قدیمی از جمله IE8
خوانایی بیشتر کد برای توسعه دهندگان وب سایت
3.سومین ابزار کاربردی FilePond نام دارد
FilePond یک کتابخانه بارگذاری پرونده جاوا اسکریپت است که برای اضافه کردن و آپلود فایل به وب سایت شما طراحی شده است.
با FilePond می تواند انواع فرمت های فایل را از منبع مدیریت کرد و آن را با افزونه های دیگر یکپارچه و توسعه داد همین امر باعث صرفه جویی در زمان و افزایش بهره وری می شود.
بوسیله FilePond تصاویر سریع تر آپلود و بهینه سازی می شوند، بطوری که با گرفتن و کشیدن (Drag and Drop) چندین فایل، آن را در مرورگر بارگذاری و یا حذف کنید و یک فرآیند لذتبخش و تجربه کاربری ساده و کاربر پسند را خلق می کند.
امکانات FilePond:
تغییر نام فایل
تأیید اندازه فایل
تأیید نوع فایل
رمزگذاری فایل
ویرایشگر آنلاین تصاویر
اعتبار سنجی اندازه تصویر
تغییر اندازه تصویر
پیش نمایش تصاویر آپلود شده
4.چهارمین ابزار ScrollHint است
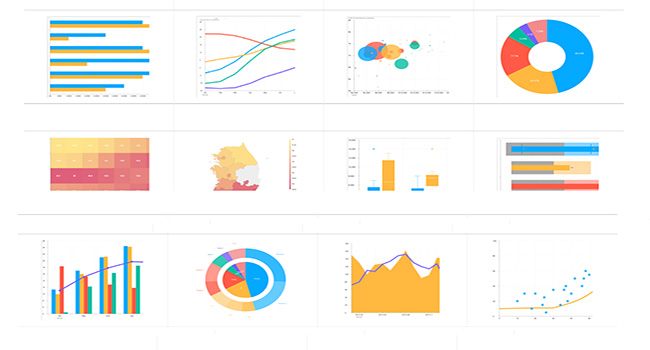
scroll-hint یک کتابخانه جاوا اسکریپت سبک و ساده است که دارای توانایی اضافه کردن کلاس های سفارشی CSS است و یک اشاره گر گرافیکی را به المان های که دارای اسکرول افقی هستند اضافه می کند. در واقع تصویر اشاره گر "اسکرول" را نمایش می دهد که اشاره به یک بخش از صفحه وب سایت دارد که می تواند به صورت افقی پیمایش شود.

برای نمایش جدول های عریض HTML روی دستگاه تلفن همراه مفید است که فضای کافی برای نمایش تمام ستونها در آنها وجود ندارد و یک نماد اشاره گر به صورت افقی برای پیمایش عناصر بر روی جداول ظاهر می شود. .
5.پنجمین ابزار Swup نام دارد
Swup.Js یک کتابخانه کاربر پسند و قابل انعطاف است که برای ساخت عناصرهای متحرک در صفحه اصلی سایت بکار میرود و تلفیق آن با افکت های Css موجب خلق انیمیشن های جذاب خواهد شد.
بطور کلی عناصر نویگیشن صفحه اصلی سایت را به صورت انیمیشن اجرا می کند و در حالی که محتوای صفحه بعد در حال بارگذاری است انیمیشن اجرا میشود تا حوصله کاربران سر نرود با شروع انیمیشن کاربر حتی متوجه نمی شود صفحه که روی آن کلیک کرده چه وقت بارگذاری شده است.
بنابراین شما می توانید animationهای را بصورت خودکار اجرا کنید، همچنین از رویدادهای مانند بستن ستون ها و یا ماژول های تجزیه و تحلیل استفاده نمایید.
انتخاب افزونه سوآپ جاوا اسکریپت گزینه مناسبی برای توسعه دهندگان وب سایت ها است.
6.ششمین ابزار Selection.js است
selection.js یک کتابخانه جاوا اسکریپت است که عملکرد انتخاب عناصر DOM را روان و ساده تر کرده و لمس گروهی از عناصر را امکان پذیر می کند. این کتابخانه به کاربر اجازه می دهد چندین عنصر DOM را با حرکت و لمس موس انتخاب کند.

این کتابخانه به شما اجازه می دهد تعدادی عناصر را بدون استفاده از کتابخانه جی کوئری (jQuery) در رابط کاربری وب سایت شبیه محیط دسکتاپ انتخاب کنید.
به عنوان مثال شما می توانید با کلیک کردن و یا حتی درگ کردن ماوس، چندین آیتم را انتخاب کنید وعناصری که در صفحه وب سایت کنار هم نیستند با استفاده از کلیدهای Ctrl و ویندوز (Cmd) در صفحه کلید بصورت گروهی انتخاب کنید.
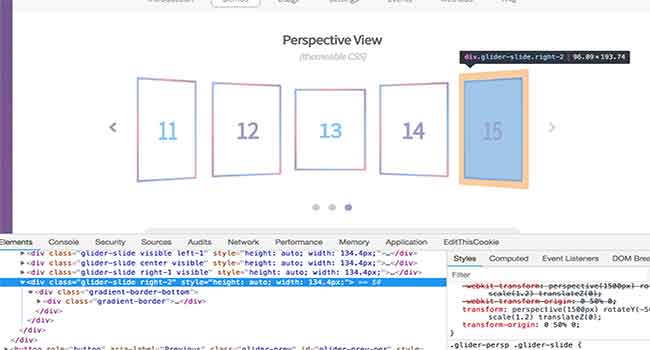
7.هفتمین ابزار Glider.js نام دارد

ماژول Glider.js یک افزونه جامع اسلایدر است و متناسب با وب سایت شما طراحی شده است که می تواند عکس ها یا ویدیو های شما را با افکت ها و جلوه های ویژه ای نمایش دهد.
این افزونه با دستگاه های تبلت و موبایل کاملاً سازگار و واکنش گرا است وحتی دارای رابط کاربری کشیدن و رها کردن تصاویر می باشد. این افزونه با کتابخانه وانیلا جاوا اسکریپت (Vanilla JS) نوشته شده و بدون وابستگی به فریم ورک خاصی مثل جی کوئری کار می کند، در واقع هیچگونه محدودیتی در ساخت اسلایدر در آن وجود ندارد.
وانیلا جاوا اسکریپت یا وانیلا جی اس (Vanilla JS) یک چارچوب سبک و سریع است که از آن برای ساخت اپلیکیشن های قدرتمند در پلت فرم های چند سکویی مورد استفاده قرار می گیرد. سایت های مانند آمازون، گوگل، یاهو، فیسبوک، یوتیوب، مایکروسافت و اپل از وانیلا جی اس استفاده می کنند.
8.آخرین ابزار ScrollOut است
ScrollOut یک کتابخانه کم حجم جاوا اسکریپت است که با تمام مرورگرهای مدرن و حتی اینترنت اکسپلورر سازگاری دارد، نحوه لود شدن متن به شکل تدریجی و یا ظاهر شدن افکت های سه بعدی تصاویر در یک صفحه وب بصورت داینامیک در هنگام اسکرول کردن کاربر را نمایش می دهد که به این نوع روش lazy load یا همان “بارگذاری تنبل” می گویند.
کتابخانه ScrollOut هیچ انیمیشن را کنترول نمی کند، اما عناصر و ابزارهای مورد نیاز برای ایجاد انیمیشن را با کتابخانه های جاوا اسکریپت و CSS به شما می دهد!
اگر از جی کوئری استفاده نمی کنید باید بدانید ScrollOut یک نسخه ی سبک تر با حجم 1 کیلو بایتی را ارائه می کند که نیازی به جی کوئری ندارد.
مقاله های مرتبط
مقاله 7 ابزار عالی برای طراحی وب در سال 2025