معرفی تگهای HTML5
در این مقاله قصد داریم کلیه تگهای را به شما همراهان گرامی معرفی کنیم. به همین منظور در ابتدا جدولی که شامل معرفی لیست کامل تگ ها می باشد را تدارک دیدیم. شما با مطالعه این مقاله می توانید لیست کامل تگها را داشته باشید.

ترفند های سئو(SEO)
برای بالا بردن رتبه سایت در گوگل و دیگر موتورهای جستجو نیازمند دانش بهینه سازی و سئو (seo) سایت هستیم که در این مطلب به برخی از مهمترین آنها می پردازیم. پس تا انتهای مقاله با ما همراه باشید.

اصول طراحی وب سایت
زمانی که شما به یک وب سایت سر می زنید. با استفاده از نام دامنه، وب سایت شما نمایش داده می شود. این موضوع ممکن است ساده به نظر برسد، این فرآیند زمانی اتفاق می افتد که انواع بازدیدکنندگان سایت نام دامنه ی وب سایت را در مرورگر خود وارد می کنند.

mobile usability
در سرچ کنسول، صفحاتی که از نظر موبایل فرندلی بودن دارای ایراد باشند به شما نمایش داده می شوند. پهن تر بودن عرض سایت از عرض صفحه نمایش، نزدیک بودن بیش از حد المان های با قابلیت کلیک و کوچک بودن فونت از جمله ایرادهای رایج موبایل فرندلی بودن سایت هستند.

کاربرد جاوا اسکریپت در طراحی وب
جاوااسکریپت به عنوان یک زبان سخت و نا کارآمد یاد می شد. زبانی با کاربرد اندک و ناسازگاری زیاد با مرورگر ها که تا به امروز برای بسیاری از برنامه نویسان آن دوره خاطره نه چندان خوبی را به همراه داشته است.
بهترین فریم ورک های فرانت اند

فریم ورکهای فرانت اند به شما این امکان را میدهند که هنگام توسعه یک وب سایت جدید سرعت عمل داشته باشید. به دلیل محبوبیت، طیف گسترده ای از فریم ورک های فرانت اند در دسترس هستند و فریمورک های جدید به طور منظم در حال ظهور هستند.
از آنجایی که گزینه های زیادی برای انتخاب طراحان وب سایت وجود دارد، تشخیص بهترین فریم ورک فرانت اند مناسب می تواند مشکل باشد. مانند بسیاری از توسعه دهندگان، ممکن است به سمت گزینه های بسیار محبوب و آزمایش شده مانند بوت استرپ و فاندیشن کشیده شوید. پس یک چارچوب جدیدتر اما کمتر شناخته شده ممکن است به طور مؤثرتری با نیازهای شما مطابقت داشته باشد، بنابراین ارزش آن را دارد که در مورد محبوب ترین فریمورک امروزی مطلع شوید.
خصوصیات که طراح سایت باید در یک فریم ورک فرانت اند به دنبال آن باشد
قبل از مطالعه مقاله، سوالی که مطرح میشود این است که آیا طراح وب سایت با در نظر گرفتن این ملاحظات، زمان کمتری را برای سنجش مزایا و معایب محبوب ترین فریم ورک های فرانت اند خواهد داشت:
1- سطح مهارت : مهارت های خود را هنگام انتخاب فریم ورک فرانت اند در نظر بگیرید. اگر مبتدی هستید، یک چارچوب قوی مانند Bootstrap ممکن است مناسب باشد، زیرا با بسیاری از ویجتهای سازگاری دارد و به حداقل مهارتهای کدنویسی نیاز دارد. اگر باتجربه تر هستید، ممکن است از یک چارچوب ساده تر استفاده کنید که فضای زیادی برای سفارشی سازی در اختیار شما قرار میدهد. این فریمورک ها معمولاً حجم کمتری را دارند، که یک مزیت است.
2- طراحی واکنشگرا : هر سایتی که توسعه می دهید باید در همه دستگاه ها به درستی رندر شود، زیرا افراد بیشتری از طریق دستگاه های تلفن همراه به اینترنت دسترسی دارند. طبق آمار که گرفته شده، ترافیک تلفن همراه با 55 درصد رشد از دستگاه های دسکتاپ پیشی گرفته است. بنابراین از فریم ورکهای فرانتاند استفاده کنید که از ریسپانسیو بودن پشتیبانی میکنند.
3- پیش پردازنده های CSS: اگر از پیش پردازنده های CSS یا (css preprocessor) استفاده می کنید مطمئن شوید فریمورک که استفاده میکنید از Sass و Less پشتیبانی می کند.
4- نمونه های اولیه : فریمورک های ایده آل و مناسب فرانت اند به شما امکان می دهد به سرعت وایرفریم ها و نمونه های اولیه را برای سرعت بخشیدن به روند کلی طراحی و توسعه سایت قابل قبول کند.
بدون هیچ مقدمه ای در ادامه به بهترین فریم ورک های فرانت اند می پردازیم
فریم ورک React.js

React.js که به عنوان یک پروژه منبع باز توسط توسعه دهندگان فیس بوک ایجاد و در حال توسعه است، یک چارچوب محبوب جاوا اسکریپتی است که بر تجربه کاربر تمرکز دارد.در واقع React یک کتابخانه جاوا اسکریپت برای ایجاد رابط های کاربری است، اما اغلب به آن فریم ورک فرانت اند می گویند. صرف نظر از اینکه از چه فناوری های اساسی استفاده می کنید، می توانید از مزایای ری اکت استفاده کنید. مشابه اشیاء در زبانهای شی گرا، ری اکت به توسعهدهندگان اجازه میدهد تا کامپوننت خود را ایجاد کنند. وضعیت هر کامپوننت به طور جداگانه مدیریت می شود و این امر واکشی و نمایش داده ها را آسان می کند.
موردی که React را منحصر به فرد می کند این است که می توان آن را در سمت سرور یا کلاینت رندر کرد. بسته به الزامات امنیت داده، اجزای خاصی ممکن است بر روی سرور رندر شوند در حالی که سایر اجزا بر روی کلاینت رندر می شوند.
امروزه تیم توسعه فرانت اند غول های تجاری مانند PayPal، Netflix، Walmart، Tesla و غیره از React استفاده می کنند که کیفیت و قابلیت اطمینان بالای این ابزار را اثبات می کند.
نکته قابل توجه توسعه دهندگان که به دنبال ایجاد برنامه های تلفن همراه هستند، می توانند با React Native برای توسعه برنامه های اپ موبایلی مستقل در پلتفرم اندروید و ios را فراهم کنند.
مزایا:
- قابلیت استفاده مجدد React از کامپوننت ها تضمین می کند که توسعه دهندگان مجبور نیستند یک کد را بارها و بارها بازنویسی کنند.
- ری اکت یک چارچوب بسیار ساده است، به ویژه برای کسانی که با فرانت اند و جاوا اسکریپت آشنا هستند. علاوه بر این، بسیاری از آموزش های جامع در دسترس عموم قرار دارد.
معایب:
- تمرکز شدید ری اکت بر توسعه UI می تواند جنبه های دیگر توسعه برنامه را چالش برانگیز کند.
- به دلیل توسعه و بهروزرسانیهای مکرر در فناوریهای React، تهیه مستندات آن دشوار است.
- منحنی یادگیری برای این چارچوب بالا است.
مناسب برای: کسانی که تجربه توسعه دارند و به دنبال ایجاد سایت یا برنامه تلفن همراه با رابط کاربری زیبا هستند.
فریم ورک Vue.js

Vue.js که در ابتدا به عنوان فریم ورک اولیه انگولار توسط مهندسان گوگل ایجاد شد و به عنوان جایگزینی برای انگولار و ری اکت توسعه یافت و یک نسخه ساده از انگولار ساخته شده است، اما در طول سال های اخیر به طور قابل توجهی رشد کرده است. در ابتدا برای پروژه های کوچکتر که توسط توسعه دهندگان استفاده می شد و اکنون به یک فریمورک کامل تبدیل شده است.
با استفاده از HTML، CSS و JS ، توسعهدهندگان میتوانند المان ها را مانند سایر فریم ورک های محبوب مانند ری اکت ایجاد کنند. چیزی که ویو جی اس را متمایز می کند پشتیبانی دو طرفه اتصال داده هاست. از آنجایی که Vue ایدههایی از React و Angular گرفته است، سوئیچ از هر یک از این فریم ورک ها به Vue دشوار نخواهد بود.
چیزی که باعث محبوبیت اولیه Vue شد، مستندات و آموزشهای عالی به همراه ابزارهای بیشمار و مفید برای توسعهدهنده بود. همچنین استفاده CLI برای ایجاد پروژه ها، اشکال زدایی، سیستم مدیریت وضعیت و شبیه ساز رندر در سرور است.
مزایا:
- مستندات عالی و برای مبتدیان و توسعه دهندگان باتجربه به طور یکسان در نظر گرفته شده است.
- یک اکوسیستم و ابزار گسترده که در طول سال ها رشد کرده است.
- این چارچوب از نظر اندازه بسیار کم حجم است و یادگیری آن آسان است.
معایب:
- انعطاف پذیری بیش از حد در آن وجود دارد زیرا گزینه های زیاد می تواند منجر به رویکردهای برنامه نویسی متفاوت شود.
- با توجه به زمان انتشار آن، پشتیبانی کمتری از Vue نسبت به رقبای دیگر وجود دارد.
مناسب برای: کسانی که حداقل تجربه توسعه وب دارند که نیاز به ساخت سریع نمونه های اولیه دارند.

انگولار یک فریم ورک جاوا اسکریپت است و جزء پرچمداران گوگل می باشد و از سال 2009 تا اکنون توسط گوگل در حال توسعه بوده است. این در حالی است که یادگیری این فریم ورک ساده نیست و نیازمند تلاش و تمرین مستمر است ولی ارزش وقت گذاشتن را دارد.
برای پروژه هایی که نیاز به یک تیم ورک دارند بسیار عالی است زیرا روشی که اجزا را محصور می کند آن را ماژولار می کند و درک آن را برای توسعه دهندگان جدید آسان می کند. توسعهدهندگانی که از Angular بهره میبرند، توانایی بینظیری در شبیهسازی برنامهها به برنامههای گوگل که از همان فناوری استفاده میکنند را دارند. انگولار با استفاده از چارچوب طراحی متریال انجام می شود.
مزایا:
- توسعه برنامه های تحت وب بسیار پیچیده در مقیاس سازمانی و رقیب برنامه های کاربردی مبتنی بر دسکتاپ است.
- با تضمین پشتیبانی طولانی مدت گوگل از این پروژه منبع باز، توسعه دهندگان می توانند با خیالی آسوده به توسعه برنامه های کاربردی خود بپردازند.
معایب:
- انگولار بسیار پیچیده و فاقد ابزارهای دیباگ است .
- اگر سئو سایت برای کسب و کار شما مهم است توصیه میشود از انگولار استفاده نکنید زیرا در این امر بسیار ضعیف است.
مناسب برای: توسعه دهندگان و مهندسان باتجربه که برنامه های کاربردی سازمانی را تولید می کنند که به حداکثر انعطاف پذیری نیاز دارند و مایل به صرف زمان برای یادگیری آن هستند.
فریم ورک Fomantic-UI

Fomantic-UI یکی از انجمن های Semantic-UI است و از جهات مختلفی آن را متمایز کرده است و در حال حاضر آماده تبدیل شدن به یکی از محبوب ترین فریم ورک های فرانت اند موجود است.
شعار اصلی این فریمورک برای سهولت و سادگی آن است. از آنجا که از زبان طبیعی استفاده می کند، حتی کسانی که تجربه برنامه نویسی بسیار کمی دارند، کار کردن با این فریم ورک احساس خوبی به آنها منتقل می کند.
یکی دیگر از ویژگی های قابل توجه Fomantic-UI این است که با مجموعه ای از کتابخانه های شخص ثالث یکپارچه شده است. در واقع نیازی به استفاده از سایر فریمورک ها نخواهید داشت و در نتیجه روند توسعه آن بسیار ساده تر است.
مزایا:
- نام کلاس فومانتیک مانع از دریافت ورودی کمتری میشوند، بنابراین حتی مبتدیان هم میتوانند با سرعت و از پایه شروع کنند.
- حجم فایل بسیار کوچک و در حداقل زمان بارگذاری میشوند زیرا فقط می توانید اجزای مورد نیاز خود را دریافت کنید. هر کدام فایل JS و css مخصوص به خود را دارند.
- استفاده از المان های همه کاره، باعث سفارشی سازی آسان فریم ورک می شوند.
معایب:
- پکیچ های بسیار بزرگ در مقایسه با بوت استرپ
- کسانی که نیاز به طراحی و توسعه پیچیده تری دارند، ممکن است این فریمورک فاقد کارایی باشد.
مناسب برای: مبتدیان و کسانی که می خواهند یک چارچوب سبک وزن و چابک داشته باشند.
فریم ورک Foundation

این فریم ورک توسط شرکت طراحی وب Zurb توسعه یافته و یک چارچوب فرانت اند بسیار پیشرفته و درجه یک سازمانی است که برای توسعه وب سایت های چابک و واکنش گرا مناسب است. فریمورک فاندیشن نیز مانند بوت استرپ دارای ساختاری هدفمند است که با استفاده از کتابخانه ها به ریسپانسیو کردن سایت ها، ساده سازی پروژه های بزرگ میپردازد. اما به علت پیچیده بودن آن، برای افرادی که مبتدی هستند پیشنهاد نمیشود. سایت هایی مانند Facebook ، eBay و Mozilla از این فریم ورک استفاده نموده اند.
این چارچوب قوی از ویژگیهای شتاب GPU برای لود سریع انیمیشنهای و Fastclick.js برای رندر سریع در دستگاههای تلفن همراه پشتیبانی میکند. این برنامه بر روی پیش پردازنده Sass اجرا می شود و شامل ویژگی تبادل داده توسعه یافته توسط Foundation است که به شما امکان می دهد بخش های HTML سبک وزن را برای موبایل و بخش های HTML سنگین تر را برای صفحه های بزرگتر بارگیری کنید.
مزایا:
- بسیار سبک، بنابراین انعطاف پذیری بیشتری دارید.
- از REMS به جای پیکسل استفاده می کند و نیازی به بیان صریح عرض، ارتفاع و سایر ویژگی ها برای هر دستگاه را از بین می برد.
معایب:
- برای مبتدیان کمی بیش از حد پیچیده است.
مناسب برای: توسعه دهندگانی که تجربیات خوبی دارند و در درجه اول به توسعه وب سایت های سریع، جذاب و واکنش گرا می پردازند.
فریم ورک Materialize

Materialize فریمورک توسعه و طراحی سایت ریسپانسیو و همچنین مشخصات طراحی متریال گوگل را پیاده سازی می کند و با دکمه ها، نمادها، کارت ها، فرم ها و سایر اجزای آماده برای استفاده بارگذاری می شود. در دو نسخه استاندارد و نسخه ای روی Sass اجرا و ارائه می شود.
Materialize دارای یک ویژگی برای طرح بندی و شبکه بندی وب سایت است. همچنین با CSS بارگذاری شده است که آماده استفاده برای طراحی متریال، تایپوگرافی، رنگها و سایر ویژگیها است.
از دیگر ویژگیها عبارتند از انیمیشن با جلوه موج دار، منوهای همراه با درگ کردن و ترکیب با Sass میباشد.
مزایا:
- تضمین نمایش وب سایت ها در همه دستگاه ها بصورت ریسپانسیو و پشتیبانی از آن .
معایب:
- حجم فایل فریم ورک بسیار زیاد است.
- عدم پشتیبانی از مدل Flexbox
مناسب برای: توسعه دهندگان با تجربه کمتر که در مورد مشخصات طراحی متریال گوگل به راهنمایی نیاز دارند.
فریم ورک Ember

فریم ورک Ember به گونه ای ساخته شد که با Angular گوگل قابل مقایسه باشد، با چند تغییر.
به دلیل داشتن چرخههای انتشار قابل اعتماد مورد استقبال قرار میگیرد، که آمادگی تیمهای توسعهدهنده را برای ارتقاء چارچوب در طول زمان بسیار آسانتر میکند.
فریمورک Ember که توسط سایت های محبوبی مانند LinkedIn استفاده می شود، بسیار سبک و سازگار است. ویژگی های آن به طور کلی بسیار شبیه به آنچه که در Angular ارائه می دهد و همچنین پیچیدگی آن است. Ember به احتمال زیاد هنوز جذابیت زیادی کسب نکرده است، زیرا توسط گوگل پشتیبانی نمیشود.
مزایا:
- با فناوری stack می تواند در اتلاف وقت توسعه دهنده جلوگیری کند.
- توسعه دهندگان Angular برای سویچ به Ember مشکلی نخواهند داشت.
معایب:
- برای موفقیت با فریم ورک Ember، توسعه دهندگان باید با مفاهیم پیشرفته تری مانند سریال سازها و آداپتورها آشنا باشند.
- پشته فن آوری و روش نوشته شده آن به نحوه عملکرد Ember کمک می کند و با عملیات CRUD API ها کاملاً سازگاری دارد، اما ممکن است متوجه مشکلاتی در دیگر اسکیما شود.
مناسب برای: توسعه دهندگانی که روی پروژه هایی با CRUD API کار می کنند، به خصوص اگر تجربه Angular داشته باشند.
فریم ورک Preact

همانطور که از نامش پیداست، Preact بر روی چارچوب محبوب React ساخته شده است. به عنوان یک فریمورک سبک برای React Lite طراحی شده است و تنها 3 کیلوبایت حجم دارد!
این شامل زیرمجموعهای از ویژگیهایی است که React انجام میدهد، اما در بیشتر موارد بسیار سریعتر عمل میکند. کسانی که قصد استفاده از Preact را دارند ابتدا باید به ویژگی هایی که از React نیاز دارند نگاه کنند و تعیین می کنند که آیا Preact ممکن است گزینه بهتری باشد یا خیر. برخی از تیمهای توسعه دهنده یک نمونه اولیه در React ایجاد میکنند و سپس برای تولید برنامه های خود به Preact سوئیچ میکنند.
مزایا:
- Preact را می توان با React جایگزین کرد.
- حجم فایل و عملکرد سریع Preact می تواند بدون هزینه های محاسباتی بیشترین مزایا را نسبت React به توسعه دهندگان دهد.
معایب:
- توسعه دهندگان که با React آشنایی ندارند ممکن است با نحوه کار این فریمورک با مشکل مواجعه شوند.
- کد داده ای آن بسیار پیچیده است و برای توسعه دهندگان مبتدی کمی بیش از حد پیچیده است.
مناسب برای: توسعه دهندگان که تجربه بیشتری با React دارند و به دنبال کاهش زمان و تاخیر در برنامههای وب خود هستند.
فریم ورک Sveltea

این فریم ورک یکی از محبوب ترین فریم ورک های زبان جاوا اسکریپت است و به عنوان یک جایگزین ساده برای چارچوب های جاوا اسکریپت موجود ساخته شد. این فریم ورک مانند react و vue در حال رشد و توسعه است، جامعه برنامه نویسان این فریم ورک نسبت به فریم ورک های دیگر کم تر ولی یادگیری آن کار راحتی است .
اکثر رقبای آن از DOM مجازی استفاده می کنند تا امکان به روزرسانی یکپارچه داده ها را فراهم کنند. همانطور که بیشتر توسعه دهندگان اطلاع دارند، به طور قابل توجهی به زمان توسعه و رفع اشکال آن اضافه میشود. از سوی دیگر Svelte یک مرحله کامپایل دارد، زمانی که همه کدها به عنوان JS کوچک شده اند بازنویسی می شوند.
مزایا:
- Svelte بیشتر چیزها را بومی می کند تا مجازی.
- Svelte یکی از ساده ترین چارچوب ها برای استفاده مبتدیان است.
معایب:
- جامعه توسعه دهندگان آن کوچک و پشتیبانی آن محدود است.
- Svelte هنوز با اکثر IDE های رایج ادغام نشده است.
مناسب برای: توسعه دهندگان مبتدی که به دنبال ساده ترین راه برای ساختن یک برنامه وب هستند.

این لیست بدون گنجاندن فریم ورک بسیار محبوب فرانت اند بوت استرپ کامل نخواهد بود. این فریم ورک که توسط توسعه دهندگان توییتر ایجاد شد و در ابتدا در سال 2011 منتشر شد و یکی از پرکاربردترین فریم ورک منبع باز در جهان است.
مانند هر فریم ورک فرانت اند، بوت استرپ شامل اجزای CSS، HTML و جاوا اسکریپت است. استانداردهای ریسپانسیو طراحی وب را رعایت می کند و به شما این امکان را می دهد تا سایت های واکنش گرا با هر پیچیدگی و اندازه ای را توسعه دهید.
از آنجایی که بوت استرپ به طور مداوم به روز می شود، گزینه خوبی بر اکثر پروژه است. بطور مثال میتوان مضامینی را اضافه کرد که دستورالعملهای طراحی متریال گوگل را با کمی تغییر انتشار داد و همچنین برای استفاده از Sass به عنوان پیش پردازنده CSS آن را ارتقا داد.
مزایا:
- پشتیبانی از طراحی وب سایت واکنشگرا (همچنین در صورت لزوم می توان آن را غیرفعال کرد).
- مستندات گسترده.
معایب:
- اندازه فایل آن 276 کیلوبایت است و دلیل آن حجم زیاد فایل های CSS است، با این حال می توان با حذف CSS استفاده نشده این مقدار را کاهش داد. البته با دریافت نسخه Bootstrap 5 حتی میتوان حجم آن را کوچکتر کرد زیرا وابستگی های jQuery خذف می شود.
- تعداد بیش از حد کلاس های HTML و عناصر DOM می تواند آشفته و گیج کننده باشد.
مناسب برای: مبتدیان و کسانی که یک فریم ورک فرانت اند قوی را ترجیح می دهند.
فریم ورک Material UI

اگر به دنبال یک فریم ورک با ظاهری زیبا هستید که پیروی از دستورالعملهای طراحی متریال گوگل را آسان کند، Material UI یکی از همین گزینه هاست و اصطلاحا متریال UI دقیقا بر پایه استانداردهای متریال دیزاین برای کتابخانه React طراحی شده است.
ترکیب Material UI با CSS برای استفاده و اجزای سازگار با طراحی متریال است و از یک راه حل CSS-in-JS استفاده می کند. این فریم ورک بسیاری از ویژگیهای عالی، از جمله تم های تودرتو، CSS های پویا و ... پشتیبانی میکند.
مزایا:
- ساده ترین راه برای رعایت دستورالعملهای طراحی متریال گوگل هنگام استفاده از فریم ورک.
معایب:
- این نکته در نظر گرفته نشده که به عنوان نقطه شروعی برای پروژه های طراحی وب از پایه ایجاد شده باشد.
- برای استفاده موثر در React به درک درستی نیاز دارید.
مناسب برای: توسعهدهندگانی که درک درستی از React دارند و تجربه کار با کتابخانه را دارند و به روشی آسان برای رعایت اجرای طراحی متریال نیاز دارند.
نتیجه گیری:
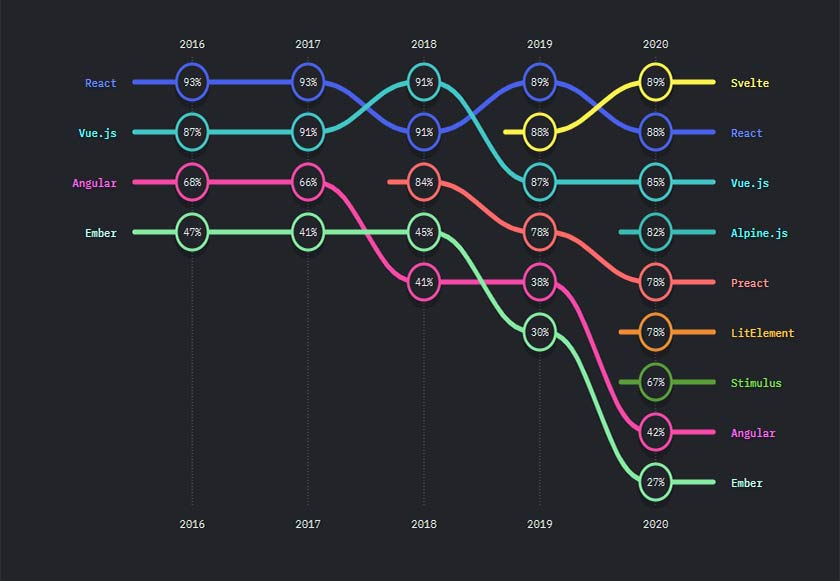
تصمیم گیری برای استفاده از فریم ورک های لیست بالا نباید بر اساس محبوبیت آنها باشد، بلکه باید بر اساس نوع نیاز پروژه باشد که کدام یک با نیازهای توسعه شما مطابقت دارد. البته در تصویر زیر 10 فریمورک محبوب در سال 2020 لیست شده است .

همانطور اطلاع دارید، فریم ورک های مختلف توسعه فرانت اند مزایای متفاوتی را برای ما به ارمغان می آورند. چیزی که برای یک توسعه دهنده یا پروژه کار میکند ممکن است برای دیگری سازگار نباشد، بنابراین لازم است قبل شروع یک پروژه، در مورد طیف وسیعی از سولوشن ها تحقیق کنید.
همچنین، قبل از انتخاب یک فریم ورک فرانت اند، سطح مهارت خود و الزامات اساسی پروژه ای را که در حال انجام آن هستید در نظر بگیرید.
مقاله های مرتبط
مقاله 7 ابزار عالی برای طراحی وب در سال 2025