معرفی تگهای HTML5
در این مقاله قصد داریم کلیه تگهای را به شما همراهان گرامی معرفی کنیم. به همین منظور در ابتدا جدولی که شامل معرفی لیست کامل تگ ها می باشد را تدارک دیدیم. شما با مطالعه این مقاله می توانید لیست کامل تگها را داشته باشید.

اصول طراحی وب سایت
زمانی که شما به یک وب سایت سر می زنید. با استفاده از نام دامنه، وب سایت شما نمایش داده می شود. این موضوع ممکن است ساده به نظر برسد، این فرآیند زمانی اتفاق می افتد که انواع بازدیدکنندگان سایت نام دامنه ی وب سایت را در مرورگر خود وارد می کنند.

ترفند های سئو(SEO)
برای بالا بردن رتبه سایت در گوگل و دیگر موتورهای جستجو نیازمند دانش بهینه سازی و سئو (seo) سایت هستیم که در این مطلب به برخی از مهمترین آنها می پردازیم. پس تا انتهای مقاله با ما همراه باشید.

mobile usability
در سرچ کنسول، صفحاتی که از نظر موبایل فرندلی بودن دارای ایراد باشند به شما نمایش داده می شوند. پهن تر بودن عرض سایت از عرض صفحه نمایش، نزدیک بودن بیش از حد المان های با قابلیت کلیک و کوچک بودن فونت از جمله ایرادهای رایج موبایل فرندلی بودن سایت هستند.

کاربرد جاوا اسکریپت در طراحی وب
جاوااسکریپت به عنوان یک زبان سخت و نا کارآمد یاد می شد. زبانی با کاربرد اندک و ناسازگاری زیاد با مرورگر ها که تا به امروز برای بسیاری از برنامه نویسان آن دوره خاطره نه چندان خوبی را به همراه داشته است.
بهترین ابزار رایگان طراحی وب سایت

در این مقاله قصد داریم ابزار رایگان طراحی وب سایت را معرفی کنیم تا در کمترین زمان وب سایت خود را بدون کد نویسی راه اندازی نمایید. این ابزار بسیار مناسب و کارآمد است و به کاربر در ساخت صفحات وب کمک می کند با استفاده از این ابزار عنصرها را کنار هم قرار دهد، پیش نمایش سایت خود را ببینید و در نهایت آن را ذخیره نمایید.
Startup3 چیست؟
Startup 3 یک برنامه مبتنی بر Bootstrap ورژن 4 است، بنابراین می توانید وب سایت هایی را بر اساس قالب های بوت استرپ طراحی و ایجاد کنید.
یک پلتفرم برای آنچه در مورد سایت شماست، فراهم می کند.
کسب و کار شرکت شما را تبلیغ می کند.
هدف Startup3 این است که یک وبسایت محبوب خود ایجاد نمایید.
اولین خط ارتباطی بین شما و بازدید کننده بالقوه خود را ایجاد می کند.
کسب و کار را توسعه و یک وب سایت با کیفیت تولید می کند.
طراحی وب سایت با چند کلیک با توجه به نیازهای شما.
نیازی به برنامه نویسی برای مبتدیان نیست.
کاملا راست چین شده بر اساس نیاز کاربران
استفاده از منابع طراحی رایگان در Figma
طراحی بلوک های به روز شده، فونت های جدید، پالت رنگی جدید.
بدون تداخل با وظایف فنی مانند میزبانی وب و به روز رسانی های امنیتی.
هر مرحله از ساخت وب سایت پیچیدگی های خاص خود را دارد. از برنامه ریزی و طرح بندی سایت گرفته تا ایجاد طرح های گرافیکی و اضافه کردن انیمیشن ها به پروژه، همچنین بهینه سازی کدهای نوشته شده برای موتورهای جستجو.
دنیای توسعه وب و ابزارهای آن هرگز ثابت نمی مانند و هر روز تکنولوژی جدید با برخی از ویژگی های منحصر به فرد در حال پیشرفت است این در حالی است که متخصصان طراحی وب سایت ها آن ها را آزمایش می کنند تا طراحی خود را ساده تر نمایند.
با این حال، اگر شما در حال شروع به انجام این کار هستید یا قصد توسعه وب خود را دارید، باید با ابزار توسعه وب آشنایی کافی را داشته باشید.
البته ابزارها و نرم افزارهای بسیاری در این زمینه وجود دارد و با استفاده از آنها میتوانید وب سایت خود را طراحی نمایید. طراحی سایت نیاز به تخصص و تجربه فراوانی دارد و بهتر است عملیات ساخت سایت خود را به شرکت طراحی سایت با سابقه و معتبر واگذار نمایید.
بنابراین، اگر شما یک تازه کار هستید، با استفاده از این ابزارهای توسعه وب میتوان محصولات خود به دنیای وب ارائه نمایید و در صورتی که تمایل به تجربه آزمایشی حضور در دنیای وب دارید می توانید از این ابزار استفاده نمایید.
برای ساخت وب سایت رایگان و استفاده از این ابزار ابتدا وارد وب سایت Startup3 شوید.
با استفاده از امکانات منحصر به فرد Stratup3 می توانید زیباترین وب سایت ها را خلق کنید. این ابزار با ترکیب زبان های html و css همچنین از بوت استرپ ورژن 4 برای سایت های ریسپانسیو به خوبی پشتیبانی میکند.
به وسیله startup3 قادر خواهید بود به راحتی و بدون داشتن پیش زمینه ای از برنامه نویسی، مطابق با سلیقه خود و موضوع کاری خود را طراحی نمایید.
Startup3 یک ابزار رایگان در اختیار شما قرار میدهد که در آن بصورت آنلاین شروع به ساخت قالب سایت و ستون بندی وب سایت نمایید. با اتتخاب هر یک از ابزارها در قالب کاری خود میتوان به راحتی یک وب سایت جذاب تولید نمایید.
بنابراین شما میتوانید همه چیز را با چند کلیک در کنار هم قرار دهید، بدون اینکه دانش برنامه نویسی داشته باشید. اما برای ساختن یک وب سایت نیاز به درک اولیه از html و css دارید تا به شکل درستی سایت خود را طراحی نمایید.
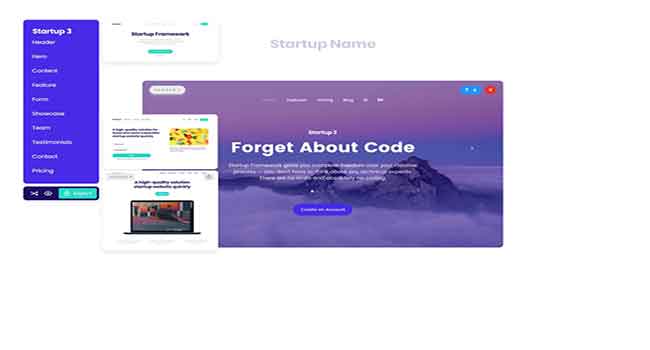
ابتدا وارد سایت startup3 شوید در صفحه اصلی رو گزینه Create Your Website کلیک نمایید و در صفحه که نمایان میشود تعدادی ابزار و یک پنل در سمت چپ تصویر وجود دارد که شامل هدر(Header)، فوتر(Footer)، نویگیشن(Navigation)، فرم ثبت نام، جدول قیمت گذاری، و تماس با ما میباشد که با کشیدن و رها کردن هریک از ابزارها به محیط کاری به شما اجازه میدهد وب سایت خود را سفارشی نمایید. البته توجه داشته باشید فقط بعضی از این ابزارها رایگان هستند و برای دسترسی به پنل های پشرفته وب سایت باید آن را خریداری نمایید تا اجازه استفاده از ابزارهای جانبی را داشته باشید.
در انتها پس از انتخاب حداقل یک بلوک به محیط کاری، میتوانید بر روی نماد "چشم " پیش نمایش سایت خود را ببینید و یا با کلیک بر روی نماد "قفل" وب سایت خود را ذخیره نمایید.

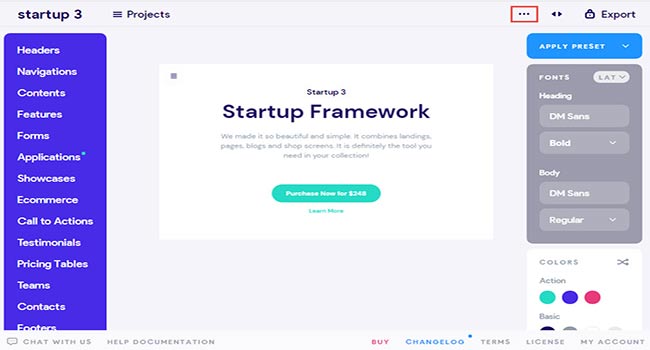
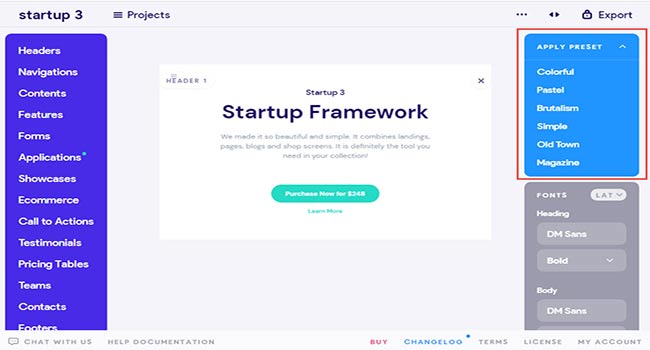
استفاده از تنظیمات پیش فرض:
در سمت راست تصویر یک منوی کشویی است که با کلیک بر روی آن 6 استایل طراحی شده وجود دارد و میتوانید افکت های جذاب را به سلیقه خود انتخاب نمایید و به راحتی استایل صفحه را تغییر دهید.

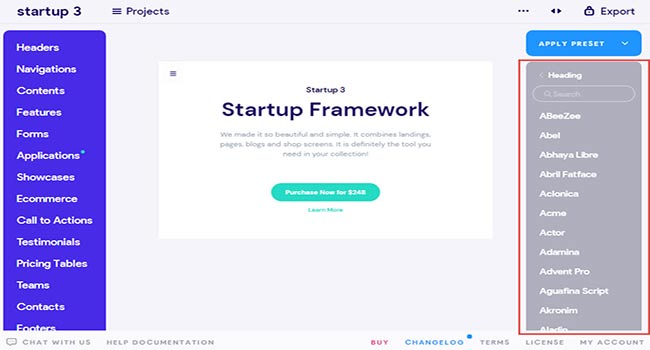
تغییر فونتها:
این ابزار از کلیه فونت ها به ویژه فارسی پشتیبانی نمیکند و تعدادی فونت را به عنوان پیش فرض در خود جای داده است. برای اضافه نمودن فونت فارسی میتوانید پس از ذخیره سازی وب سایت، فونت فارسی مورد نظر خود را به آن اضافه نمایید.

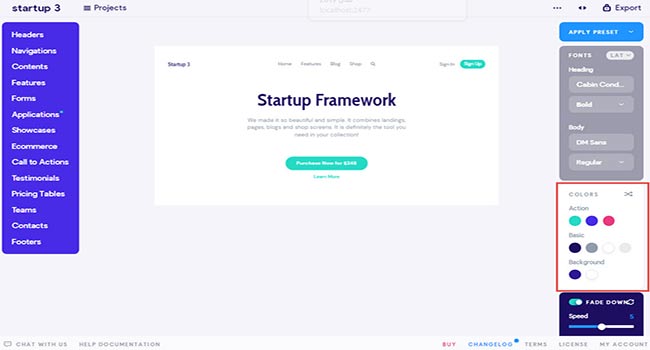
تغییر رنگ:
شما می توانید رنگ تمامی عناصر وب سایت را در"پالت رنگ" تغییر دهید.
ردیف اول: "Action" برای تنظیم رنگ دکمه ها و لینک ها از آن استفاده میشود.
ردیف دوم: "Basic"برای تنظیم رنگ متون و پاراگراف به کار میرود.
4 تنظیمات از چپ به راست وجود دارد:
رنگ اصلی : جهت تنظیم رنگ پیش فرض به تمام عناصردر وب سایت.
رنگ عنوان : سازگاری مجموعه ای از رنگ عنوان و برخی از متون و سرتیترها.
رنگ سفید : تنظیم رنگ پس زمینه تمامی متون.
رنگ خاکستری : جهت تنظیم رنگ حاشیه مجموعه عناصر.
ردیف سوم: "Background" این گزینه برای تغییر رنگ پس زمینه و نور صفحه مورد استفاده قرار میگیرد. همچنین، شما میتوانید بر روی دکمه "Random" کلیک کنید و رنگ دلخواه خود را در کمتر از چند ثانیه تولید نمایید.

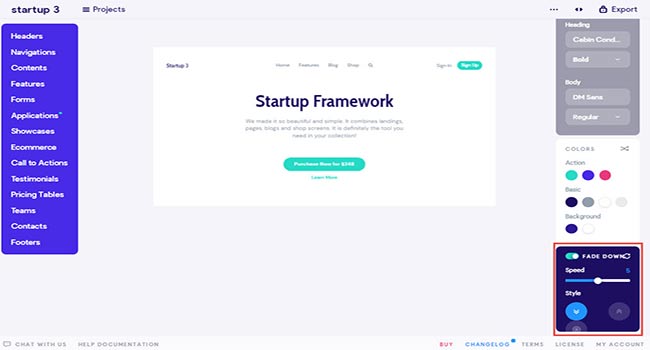
تنظیم انیمیشن ها:
شما میتوانید انیمیشن های با اسکرول افقی را تنها با چند کلیک برای پروژه خود تنظیم کنید.
به باکس"Animation" بروید و تنظیمات را در گوشه بالا سمت راست آن فعال کنید. با استفاده از اسکرول بار میتوان تنظیمات مربوط به انیمیشن را انتخاب کنید که یک بازه 0 تا 10 برای اجرای آن دارد و 0 نمایانگر کمترین سرعت و 10 بیشترین سرعت در هنگام اجرای انیمیشن را دارد. در پایین اسکرول بار سه نوع از استایل دهی به عناصر وجود دارد که میتوان انیمیشن را از بالا به پایین(Fade Dow)، پایین به بالا (Fade Up)و یا حالت زوم(Zoom In) را انتخاب نمایید.

جمع بندی و سخن آخر
آیا میخواهید وب سایت خود را رایگان و بدون پرداخت هزینه در کمترین زمان راه اندازی کنید. حتی برای ایجاد وب سایت خود نیازی به حساب کاربری ندارید!
در این مقاله سعی کردم قدم هایی که برای راه اندازی یک وب سایت لازم است بردارید را خیلی مختصر و مفید به شما بگویم. شاید راه اندازی وب سایت به همین سادگی باشد ولی به درآمد رساندن آن کار آسانی نیست. در این مقاله فقط به راه اندازی وب سایت اشاره کردیم نه به درآمد زایی آن!
برای به درآمد رساندن هر کسب و کار اینترنتی نیاز به بهینه سازی سایت و اعتماد سازی است. به این سادگی ها نیست که هر کسی از سایت شما دیدن کرد باید مشتری شما شود. مراحل زیادی باید طی کنید تا بتوانید مشتریان وفاداری برای کسب و کار خود جمع آوری کنید.
بنابراین اگر شما همراهان قصد طراحی سایت برای کسب و کار خود را دارید میتوانید جهت مشاوره رایگان طراحی سایت با تلفن های موجود تماس حاصل فرمایید و یا با تکمیل فرم مشاوره، منتظر تماس کارشناسان ما در اسرع وقت باشید.
هرچند این مقاله خیلی مختصر و مفید بود ولی امیدوارم از این مقاله نیز استفاده کافی را برده باشید.
مقاله های مرتبط
معرفی بهترین کیت رابط کاربری کتابخانه React
مقاله 7 ابزار عالی برای طراحی وب در سال 2019