معرفی تگهای HTML5
در این مقاله قصد داریم کلیه تگهای را به شما همراهان گرامی معرفی کنیم. به همین منظور در ابتدا جدولی که شامل معرفی لیست کامل تگ ها می باشد را تدارک دیدیم. شما با مطالعه این مقاله می توانید لیست کامل تگها را داشته باشید.

ترفند های سئو(SEO)
برای بالا بردن رتبه سایت در گوگل و دیگر موتورهای جستجو نیازمند دانش بهینه سازی و سئو (seo) سایت هستیم که در این مطلب به برخی از مهمترین آنها می پردازیم. پس تا انتهای مقاله با ما همراه باشید.

اصول طراحی وب سایت
زمانی که شما به یک وب سایت سر می زنید. با استفاده از نام دامنه، وب سایت شما نمایش داده می شود. این موضوع ممکن است ساده به نظر برسد، این فرآیند زمانی اتفاق می افتد که انواع بازدیدکنندگان سایت نام دامنه ی وب سایت را در مرورگر خود وارد می کنند.

mobile usability
در سرچ کنسول، صفحاتی که از نظر موبایل فرندلی بودن دارای ایراد باشند به شما نمایش داده می شوند. پهن تر بودن عرض سایت از عرض صفحه نمایش، نزدیک بودن بیش از حد المان های با قابلیت کلیک و کوچک بودن فونت از جمله ایرادهای رایج موبایل فرندلی بودن سایت هستند.

کاربرد جاوا اسکریپت در طراحی وب
جاوااسکریپت به عنوان یک زبان سخت و نا کارآمد یاد می شد. زبانی با کاربرد اندک و ناسازگاری زیاد با مرورگر ها که تا به امروز برای بسیاری از برنامه نویسان آن دوره خاطره نه چندان خوبی را به همراه داشته است.
معرفی بهترین ابزارهای توسعه رابط کاربری React

قبل از اینکه پروژه بعدی خود را با React شروع کنید، چند دقیقه وقت بگذارید و از این لیست بهترین کتابخانه های Component React UI را بررسی کنید که به شما در ایجاد یک رابط کاربری جذاب کمک می کند.
یکی از دلایل محبوبیت ReactJS مجموعه وسیع کتابخانه های Component React است. با استفاده از این کتابخانههای فوقالعاده ساده، توسعه دهنده گان میتوانند رابط کاربری شگفت انگیزی برای برنامههای موبایل، دسکتاپ و وب ایجاد کنند.
نکته قابل توجه در مورد کامپوننت ها این است که آنها کاملا ماژولار هستند و بدون وابستگی به برنامه خاصی قابل استفاده میباشند. به این معنی است که می توانید از کامپوننت های سازنده، برای ساخت برنامه ها و رابط کاربری بسیار سریع و قابل استفاده مجدد در وب اپلیکیشن های خود استفاده نمایید.
ری اکت چیست؟
React یک کتابخانه جاوا اسکریپت منبع باز است که به ما کمک می کند یک رابط کاربری هم برای وب سایت و هم برای برنامه های تحت موبایل ایجاد کنیم. ری اکت به راحتی با سایر چارچوب ها و کتابخانه های جاوا اسکریپت ترکیب می شود و حاوی بیت های کوچک و مستقلی از کد به نام کامپوننت است.
React.js در حال حاضر در صدر لیست برترین کتابخانه های جاوا اسکریپت قرار دارد. طبق نظرسنجی صورت گرفته توسط توسعه دهندگان Stack Overflow ری اکت به عنوان یکی از متداول ترین چارچوب وب در سال 2022 شناخته شده است.
امروزه کیت ها و کتابخانه های React UI بی شماری وجود دارد که در این راهنما، 11 مورد از بهترین کیت ها و کتابخانه ها مطرح که هر توسعه دهنده ری اکت باید در پروژه خود از آنها استفاده کند می پردازیم، که تعدادی از آنها محبوب و برخی از آنها مبهم هستند و هر یک از آنها می تواند به رفع نیازهای منحصر به فرد پروژه React شما کمک کند:
1. کتابخانه MUI

MUI که قبلا Material-UI نام گذاری شد بر اساس دستورالعملهای طراحی متریال گوگل است. اگر به دنبال یک فریم ورک با ظاهری زیبا و کاربردی هستید، Material UI یکی از همین گزینه هاست و اصطلاحا متریال UI دقیقا بر پایه استانداردهای متریال دیزاین برای کتابخانه React طراحی شده است.
ترکیب Material UI با CSS برای استفاده و کامپوننت های سازگار با طراحی متریال است. این فریم ورک از بسیاری ویژگیها از جمله تم های تودرتو، CSS داینامیک ها و ... پشتیبانی میکند.
MUI، تم ها و قالب های بسیار زیبایی را ارائه می دهد که می توانید برای شروع پروژه خود آنها را خریداری کنید. همچنین این کتابخانه دارای طیف گستردهای از کامپوننت های مفید مانند نوار پیشرفت، قابلیت تکمیل خودکار input ، استفاده از badge ، دکمهها، کارتها، کادرهای گفتگو، آیکون ها، منوها، اسلایدر و موارد دیگر کاربرد دارد.
2. کتابخانه Grommet

Grommet یک کتابخانه رابط کاربری مبتنی بر React است که دارای مجموعه ای از کامپوننت های زیبا است. کار کردن با این کتابخانه بسیار ساده و آسان است. این کتابخانه ابزارهای قالببندی کاملاً ماژولار و قدرتمندی را ارائه میکند و به توسعهدهندگان وب این امکان را میدهد تا کامپوننت های را مطابق با طرح، رنگ و نوع دلخواه خود تنظیم کنند.
کیت طراحی Grommet یک ابزار درگ و دراپ است که طراحی چیدمان عناصر کامپوننت ها را بسیار آسان می کند و دارای امکاناتی مانند ساخت برگه ها، برچسب ها، الگوهای متنوع طراحی و آیکون های فراوان برای ایجاد کامپوننت در کمترین زمان ممکن می سازد.
3. کتابخانه Shards React

Shards React یک کتابخانه UI مدرن و منبع باز است که به ما امکان می دهد بسیاری از کامپوننت ها را به راحتی به برنامه React خود اضافه کنیم و از ابتدا برای عملکرد سریع برنامه ها ساخته و طراحی شده است.
با کتابخانه Shards React، توسعهدهندگان وب میتوانند به سرعت طیف گستردهای از وب سایتها، داشبوردهای مدیریت و اپلیکیشن تلفن همراه را برای بسیاری از مشتریان خود بسازند.
سیستم طراحی کاربردی و مدرن Shard React آن را در میان مینیمالیستی ترین کتابخانه های React Component موجود قرار می دهد که یک کتابخانه سبک و تنها 12 کیلوبایت حجم آن است که در پلتفرمهای مختلف بسیار سریع در عین حال ترکیب مناسبی از گزینههای سفارشیسازی را به توسعهدهندگان ارائه میدهد.
این کتابخانه کامپوننت بر پایه Shards است و از آیکون های مانند Material و Fontawesome پشتیبانی می کند.
4. کتابخانه Onsen UI

اگر قصد ایجاد اپلیکیشنهای موبایلی را دارید، به این پیشنهاد در فهرست کتابخانههای React Component UI ما علاقهمند خواهید شد. Onsen UI یک چارچوب توسعه اپلیکیشن موبایل است که از HTML5 Hybrid و جاوا اسکریپت استفاده می کند و با Angular، Vue.js و React.js یکپارچه سازی می شود. همه کامپوننت ها بر اساس پلتفرم خود بطور خودکار استایل بندی میشوند، بنابراین از iOS و Android با استفاده از کد منبع یکسان پشتیبانی میکند.
کتابخانه رابط کاربری Onsen به گونه ای طراحی شده است که تجربه کاربر را با حسی شبیه به تلفن همراه غنی کند. این کتابخانه مملو از ویژگی هایی است که تجربه UI دستگاه های بومی iOS و Android را فراهم می کند.
عناصر و اجزای رابط کاربری Onsen بصورت بومی طراحی شده اند و برای توسعه برنامه های ترکیبی و برنامه های تحت وب عالی هستند. این کتابخانه به شما اجازه میدهد تا انیمیشنها، جلوههای ریپل، مدلهای پاپ آپ را شبیهسازی کنید. اساساً هر افکتی که در دستگاههای اندروید و iOS بومی پیدا میکنید در Onsen موجود میباشد.
استفاده از Onsen در برنامه React بسیار آسان است و رابط کاربری Onsen با بسیاری از فریم ورک های محبوب React سازگار است. همچنین با آموزش تعاملی موجود در سایت کمک می کند تا شروع خوبی با این ابزار داشته باشید. توسعهدهندگان، Onsen UI را برای ایجاد برنامههای موبایلی هیبریدی و بومی را فوق العاده میدانند.
5. کتابخانه React Suite

یکی دیگر از کیت های عالی React UI، کتابخانه React Suite نام دارد و همانطور که از نامش پیداست، مجموعه ای از کامپوننت های React است. این کتابخانه دارای طراحی رابط کاربری و Friendly User قابل فبولی است.
React Suite شامل مجموعه ای از کتابخانه های کاربردی قابل استفاده در محصولات سیستم سازمانی است. این کتابخانه از تمام مرورگرها، پلتفرم ها و همچنین رندر سمت سرور پشتیبانی می کند. کامپوننت این کتابخانه شامل آیکون ها، لودرها، دیوایدرها و دیگر ابزارها است.
React Suite بیش از 6000 ستاره در GitHub دارد و دائم در حال بروزرسانی است.
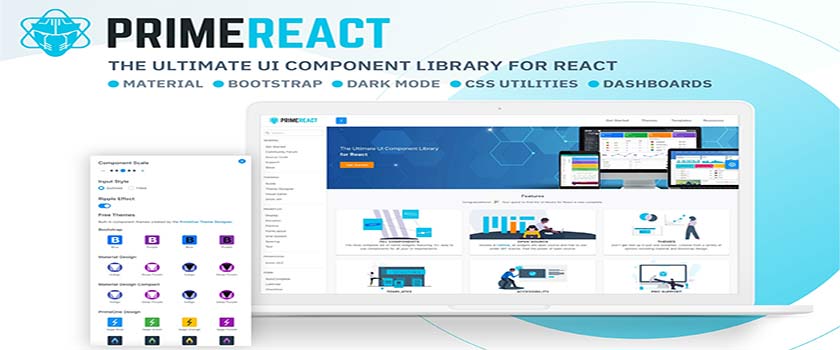
6. کتابخانه primereact

این لیست از کتابخانه های کامپوننت React UI بدون PrimeReact کامل نخواهد بود. PrimeReact یکی از خارقالعاده ترین کیتهای React UI است که تا به حال دیدهام و دارای مجموعه عظیمی از کامپوننت ها است و دارای بیش از 70 کامپوننت برای انتخاب طراحی و توسعه frontend است.
علاوه بر طیف گستردهای از کامپوننت ها، PrimeReact دارای تمهای سفارشی، قالبهای کاربردی و کامپوننت های واکنشگرا، برای ارائه یک تجربه رابط کاربری عالی در هر دستگاهی فراهم می کند. این کامپوننت برای پوشش تقریباً تمام الزامات اساسی رابط کاربری مانند منوها، نمودارها، پیامها، input options و شامل موارد دیگر کاربرد دارد.
PrimeReact با المانهای طراحی واکنشگرا بهینه شده و کاملا با نسخه های موبایل سازگار است. این کتابخانه کامپوننت بیش از 2000 ستاره در GitHub دارد.
7. کتابخانه React bootstrap

کامپوننت React Bootstrap برای ایجاد برنامههای ریسپانسیو و سریع بسیار ایدهآل است. از آنجایی که بوت استرپ به طور خاص برای React دوباره طراحی شده است، تقریباً یک حس بومی دارد.
این کامپوننت ها React Component های واقعی هستند، بنابراین نیازی به استفاده از jQuery یا Popper.js برای دستکاری DOM نیست. React Bootstrap برای حذف اکثر وابستگی ها از جاوا اسکریپت بوت استرپ، مانند jQuery، به خوبی عمل و سازگاری دارد.
این کیت UI هسته بوت استرپ خود را حفظ می کند اما جاوا اسکریپت بوت استرپ را با React جایگزین می کند تا کنترل بیشتری بر شکل و عملکرد هر کامپوننت به شما بدهد.
توسعه دهندگان می توانند از بین هزاران تم بوت استرپ که به راحتی در دسترس هستند از آنها در پروژه خود استفاده کنند. این کتابخانه بیش از 20 هزار ستاره در GitHub کسب کرده است.
8. کتابخانه chakraui react

Chakra UI که توسط Segun Adebayo توسعه داده شده است، یک کتابخانه کامپوننت مدرن React برای ساخت بخش های فرانت اند برنامه های React شما است. این کتابخانه رابط کاربری تمیز و مرتب دارد و یکی از کامل ترین کیت های React UI است که تا به حال دیده ام. API های آن ساده و قابل ترکیب هستند و استفاده از این کتابخانه بسیار ساده و کاملاً ماژولار است و بخش های لازم برای رابط کاربری را برای توسعه دهندگان فراهم میکند. آنچه که Chakra UI را به بهترین کتابخانه کامپوننت React تبدیل میکند، استایل دهی کامپوننت به کمک ابزارهای استایل است که امکان کنترل بیشتری بر سفارشیسازی برنامه را فراهم میکند.
نکته جالب دیگر در مورد Chakra UI این است که کاملاً از WAI-ARIA پیروی می کند، مشخصات فنی W3C که صفحات وب را برای افراد دارای معلولیت قابل دسترس و مهیا می کند.
رابط کاربری چاکرا از تم های رنگی متعدد پشتیبانی می کند که حالت تم تاریک یکی از محبوب ترین گزینه برای توسعه دهندگان می توانند باشد. همچنین رابط کاربری چاکرا با بیش از 50 کامپوننت استاندارد و مجموعه ای از Hook های سفارشی قدرتمند و قابل ارائه میباشد.
9. کتابخانه Ant Design

Ant Design به عنوان دومین فریم ورک محبوب React UI در جهان پس از Material UI شناخته می شود که با بیش از 79 هزار ستاره در GitHub تا زمان نگارش این مقاله، در صدر لیست به عنوان یکی از پرکاربردترین و بیشترین دانلود کیت های React UI قرار دارد و بر ارائه دستورالعمل ها و عناصر طراحی به برنامه های کاربردی در سطح سازمانی تمرکز دارد.
این چارچوب به توسعهدهندگان اجازه میدهد تا از بین بیش از 60 کامپوننت React با کیفیت بالا که در دستههایی مانند منوهای کشویی ، صفحه بندی ها، ورود دادهها، نمایش دادهها، دکمهها، شبکهها، منوی خرده نان و موارد دیگر قرار دارند، انتخاب کنند.
اجزای طراحی شده توسط Ant Design بسیار خوب تدبیر و منعکس کننده فلسفه طراحی آنها است که بر چهار ارزش اصلی طراحی تمرکز دارد. طبیعی، قطعی، معنادار، و در حال رشد.
کامپوننت ارائه شده توسط Ant Design با ظاهر و سازگاری برای برنامه های داخلی ارائه میشود، اما توسعه دهندگان React همیشه آزادند تا خلاقیت خود را چاشنی برنامه ها کنند.
10. کتابخانه Semantic UI React

Semantic UI React ادغام رسمی Semantic UI برای React است. این کتابخانه یک کیت کامل React UI برای پروژه های React است. تعداد ستاره های این کتابخانه در GitHub بیش از 12 هزار است.
Semantic UI برای چارچوب توسعه خود از HTML استفاده می کند و با کتابخانه های React، Angular، Meteor، Ember و بسیاری از فریم ورک های دیگر ادغام می شود. نکته قابل توجه اینکه تمام عملکردهای جی کوئری در React دوباره پیاده سازی شده است.
چارچوب جاوا اسکریپت Semantic UI به توسعه دهندگان این امکان را می دهد تا به راحتی صفحه های جذاب و واکنشگرا را با کدهای Semantic friendly ایجاد کنند.
نتیجه گیری:
امیدواریم این مقاله به شما ایده خوبی در مورد اینکه کتابخانه های Component React چقدر می توانند برای یک توسعه دهنده وب مفید باشند، به شما داده باشد.
شکی نیست که تعداد زیادی از این کتابخانه های Component React وجود دارد که هر کدام مزایا و معایب خود را دارند، و ما می دانیم که انتخاب یک کتابخانه مناسب در ابتدا می تواند بسیار سخت باشد.
ارزیابی نیازهای پروژه شما باید اولین کاری باشد که قبل از انتخاب یک کتابخانه Component React انجام دهید. هنگامی که نیازها مشخص شد، خواهید دید که انتخاب یکی از این کتابخانه ها بسیار آسان می شود.
در این مقاله، به تعدادی از بهترین کتابخانه های React اشاره شد که معتقدیم هر توسعه دهنده وب که با React کار می کند باید نگاهی به آنها بیندازد.
مقاله های مرتبط
مقاله 7 ابزار عالی برای طراحی وب در سال 2024