معرفی تگهای HTML5
در این مقاله قصد داریم کلیه تگهای را به شما همراهان گرامی معرفی کنیم. به همین منظور در ابتدا جدولی که شامل معرفی لیست کامل تگ ها می باشد را تدارک دیدیم. شما با مطالعه این مقاله می توانید لیست کامل تگها را داشته باشید.

ترفند های سئو(SEO)
برای بالا بردن رتبه سایت در گوگل و دیگر موتورهای جستجو نیازمند دانش بهینه سازی و سئو (seo) سایت هستیم که در این مطلب به برخی از مهمترین آنها می پردازیم. پس تا انتهای مقاله با ما همراه باشید.

اصول طراحی وب سایت
زمانی که شما به یک وب سایت سر می زنید. با استفاده از نام دامنه، وب سایت شما نمایش داده می شود. این موضوع ممکن است ساده به نظر برسد، این فرآیند زمانی اتفاق می افتد که انواع بازدیدکنندگان سایت نام دامنه ی وب سایت را در مرورگر خود وارد می کنند.

mobile usability
در سرچ کنسول، صفحاتی که از نظر موبایل فرندلی بودن دارای ایراد باشند به شما نمایش داده می شوند. پهن تر بودن عرض سایت از عرض صفحه نمایش، نزدیک بودن بیش از حد المان های با قابلیت کلیک و کوچک بودن فونت از جمله ایرادهای رایج موبایل فرندلی بودن سایت هستند.

کاربرد جاوا اسکریپت در طراحی وب
جاوااسکریپت به عنوان یک زبان سخت و نا کارآمد یاد می شد. زبانی با کاربرد اندک و ناسازگاری زیاد با مرورگر ها که تا به امروز برای بسیاری از برنامه نویسان آن دوره خاطره نه چندان خوبی را به همراه داشته است.
کامل ترین آموزش سئو (Seo) از مبتدی تا پیشرفته

امروزه هر کسب و کاری در تلاش است تا وب سایت خود را راه اندازی کند و اگر برای سئوی سایت خود اقدام نکرده اید وب سایت شما پیشرفتی نخواهد کرد. اکثر مشاغل فکر می کنند بعد از طراحی سایت، کار در همین جا پایان می یابد و نیازی به سئو سایت ندارند. صرف نظر از هزینه طراحی سایت پیشرفته که خدمات شما را به شکلی چشم نواز نمایش می دهد، در صورت عدم رعایت نکات سئو، سایت شما بی معنی است.
مثل این است که صاحب کسب و کاری بزرگ در یک خیابان پر رفت و آمد هستید بدون تابلوی تبلیغاتی در جلوی مغازه هیچ کس شما را پیدا نمی کند و مطمئناً جایگاهی در موتور جستجو نخواهید داشت. در این مقاله قصد داریم با جدیدترین تکنیک ها و مهمترین فاکتور های سئو و کسب بهترین رتبه سایت در گوگل و سایر موتورهای جستجو برای پیشی گرفتن از رقبای خود را بررسی کنیم.
البته فاکتورهای بسیار زیادی برای بهینه سازی سایت وجود دارد اما برای بالا بردن رتبه سایت در گوگل و دیگر موتورهای جستجو نیازمند دانش بهینه سازی و سئو (seo) سایت هستیم که در ادامه به آنها می پردازیم.
در سئو اگر محتوا پادشاه باشد، مطمئناً بهینه سازی کدهای سایت ملکه است.
در گروه های از شبکه های اجتماعی بسیاری از متخصصان را دیده ام که می گویند:
- سئو سایت بسیار کار سخت و پیچیده است
- سئو برای بازاریابان است نه توسعه دهندگان
در واقع SEO عبارت است از : رعایت اصول و قوائد کد نویسی و رعایت نکات فنی.
به عنوان مدیر کسب و کار یا یک کارآفرین، کسب مهارت SEO می تواند در دراز مدت منبع خوبی برای کسب درآمد و افزایش بازدید و جذب ترافیک به سمت وب سایتتان باشد.
سئو چیست؟
یک یادآوری سریع : درواقع سئو یا SEO مخفف کلمه Search Engine Optimization است و به معنی بهینه سازی سایت برای موتورهای جستجو میباشد.
سئو یک فرآیند یکبار مصرف نیست و مستلزم زمان و بروزرسانی مستمر است، همان طور مشخصه همه ی وب سایت ها میخواهند در صفحه اول نتایج موتور جستجو ظاهر شوند. گوگل اولین موتور جستجوی برتری است که دارای تکنیک های خاصی در رتبه دهی وبسایتهاست و باید این تکنیک ها رو شناسایی و بکار برد تا کسب و کار شما در صفحه اول نتایج جستجو قرار گیرد.
اما امروز ما در مورد چگونگی کسب رتبه بندی در موتور جستجوی گوگل صحبت خواهیم کرد. خیلی نگران نباشید، بسیاری از مواردی که در این مقاله می آموزید برای سایر موتورهای جستجو معتبر است.
خوب اول از همه سئو چگونه کار می کند؟ روش های زیادی برای یادگیری سئو وجود دارد، اما شما تنها با درک درست این مقاله دیگر نیازی به اجرای روش های مختلف بر روی سایت خود نخواهید داشت.
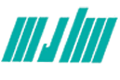
با ثبت سایت و صفحات وب خود در Google Search Console می توانید اطمینان حاصل کنید که گوگل سایت شما را پیدا کرده و درون آن خزیده و محتواهای آن را ایندکس و در فهرست نتایج نمایش و رتبه بندی می کند.

خزیدن (Crawl) = بررسی محتوا و لینک های موجود در صفحات
فهرست شدن (Index) = ذخیره آن در یک پایگاه داده بزرگ
رتبه بندی (Rank)= رتبه گرفتن برخی از کلمات کلیدی در موتور جستجو
بخش اول : سئو داخلی (on page)
1. همیشه یک تگ <title> منحصر به فرد داشته باشید. بیشتر اوقات، توسعه دهندگان وب تمایل دارند تگ <title> یکسانی را در هر صفحه قرار دهند و این یک اشتباه بزرگ است و اگر بیش از یک عنوان در صفحه وجود داشته باشد باعث جریمه شدن سایت شما توسط گوگل میشود.
تگ <title> اولین موردی است که گوگل به کاربران در نتایج جستجو نشان می دهد و گوگل همیشه سعی می کند محتوای صفحه را با عنوان صفحه مطابقت دهد و اگر عنوان صفحه با محتوا مرتبط نباشد قطعا سایت شما بر روی کلمه مورد نظر رتبه ی مطلوبی کسب نمی کند.
فرض کنید دو موضوع زیر را جستجو می کنیم :
نحوه یادگیری روبی آن ریلز (Ruby On Rails)
نحوه ایجاد controller با روبی آن ریلز
اگر وب سایتی در مورد روبی داشته باشید و همه صفحات شما با عنوان دوره روبی یکسان باشند، تشخیص آن برای کاربران سخت و موجب تشویش آنها می شود و از کلیک کردن بر روی سایت شما منصرف میشوند.
همیشه سعی کنید با استفاده از عنوان اصلی، نام یا هر متنی که به بهترین وجه ممکن نمایش داده شود استفاده کنید و یک عنوان منحصر به فرد ایجاد کنید، حداکثر طول عنوان بین 50 تا 60 کارکتر باشد.
2. همیشه از یک تگ توضیحات (Meta Description) منحصر به فرد استفاده کنید. تگ توضیحات دومین موردی است که گوگل به کاربران نشان می دهد و مشابه تگ عنوان است. هرگز این تگ را فراموش نکنید و توصیفی از صفحه مورد نظر در این قسمت وارد کنید. درغیر اینصورت گوگل بخشی از محتوای تصادفی را از صفحه شما به نمایش می گذارد.
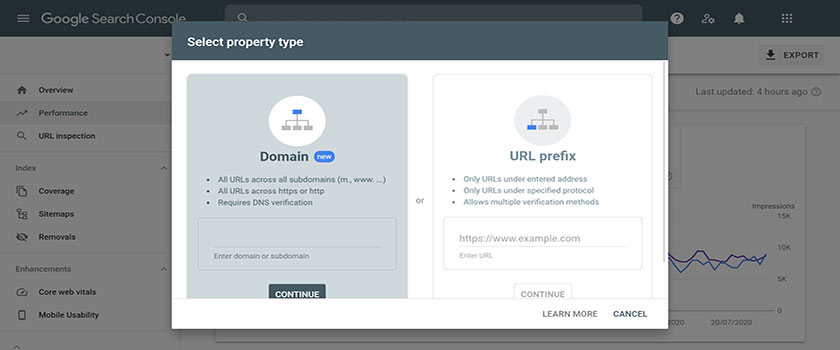
3. استفاده از متا تگ Open Graph
پروتکل Open Graph مجموعه ای از متا تگهاست که به توسعه دهندگان اجازه می دهد تا اطلاعات بهینه تری از صفحات خود را در اغلب شبکه های اجتماعی به اشتراک بگذارند.

با حضور در رسانه های اجتماعی و به اشتراک گذاری مطالب در فیسبوک، تویتر، لینکدین، گوگل پلاس و .... که قادر به شناسایی این متا تگ ها هستند و مزیت آن داشتن یک عنوان، توضیح و تصویر مربوط به موضوع است و همین امر میتواند سئو سایت شما را بهبود بخشد. هرچه میزان بازدید و بک لینک بیشتری داشته باشید، رتبه سایت شما نیز افزایش می یابد.
نکته مهم : هنگام ایجاد اپلیکیشن تک صفحه ای یا SPA با استفاده از فریم ورک های سمت کلاینت مثل Vue ، React و Angular متا تگ open graph را نخواهید داشت، زیرا خزنده های شبکه های اجتماعی در جاوا اسکریپت غیرفعال اند و اجرا نمیشوند.
4. استفاده از تگ های عنوان H3 ، H2 ، H1
تگ های عنوان یا headings در محتوای شما بسیار مهم هستند و باعث جذب مخاطبین زیادی میشود. بنابراین از تگ عنوان برای تیترگذاری استفاده کنید.
معمولاً تگ <H1> شباهت زیادی به تگ <title> دارد اما باز هم این دو تا تگ با هم متفاوت هستند، زیرا می توانید کاراکتر بیشتری در تیتر استفاده کنید و در نتیجه کلمات کلیدی بیشتری را هدف قرار دهید.
نکته مهم : تگ <H1> و همچنین تگ <title> نباید عینا شبیه هم باشند اما میتوان از کلمات کلیدی در متن خود استفاده نمایید.
5. استفاده از تگهای اساسی یا معنایی (Semantics)
تگهای معنایی HTML برای سئو سایت بسیار حائز اهمیت است و رتبه سایت را بهبود می بخشد، بنابراین لطفاً استفاده از تگهای مانند <div> و <span> در هر بخشی از سایت متوقف کنید و حتما از تگهای معنایی زیر در وب سایت خود استفاده کنید:
<nav> : تگ <nav> مشخص کننده مجموعه ای از لینک های مربوط به دسته بندی ها و صفحات است. البته این بدین معنی نیست که لینک تمامی صفحات سایت را درون این تگ قرار دهیم بلکه تنها لینک های اصلی سایت که میتوان لینک های دیگر را زیر مجموعه لینک های اصلی قرار داد.
<ul> : این تگ برای لیست های عمومی مانند لیست لینک ها، پرسش و پاسخ ... کاربرد دارد.
<ol> : از این تگ برای لیست های مرتب شده مانند فهرست مطالب، مراحل استفاده میشود.
<footer> : تگ فوتر برای مشخص کردن اطلاعات مربوط به صفحه وب است برای مثال اطلاعات مربوط به نویسنده صفحه، کپی رایت، سایت مپ، اطلاعات تماس، صفحات یا اسناد مرتبط و… میباشد.
<header> : همانطور که از اسم این تگ پیداست برای هدر یا سربرگ ها استفاده می شود و ما در این بخش لوگو سایت و یا حتی منوهای مربوطه را قرار می دهیم.
<article> : لغت <article> به معنای مقاله است. همانگونه که از نامش مشخص است درون این تگ اطلاعاتی قرار میگیرد که خود مفهوم و هدف مشخص خود را داشته باشد یا به عبارتی معنا و مفهوم خود را برساند.
<address> : با استفاده از تگ <address> در HTML میتوانیم اطلاعات تماس نویسنده یا صاحب یک سند، مقاله و یا یک وب سایت را تعریف کنیم. اطلاعاتی که درون این تگ قرار میگیرد به بازدیدکنندگان سایت کمک میکند تا به راحتی بتوانند با صاحب وبسایت یا صاحب یک سند یا مقاله ارتباط برقرار کنند.
مثلا شما میتوانید در قسمت تماس با ما در وبسایت خود برای درج آدرس شرکت از این تگ استفاده نمایید. متن درون این تگ به صورت (italic) مورب نمايش داده میشود و اکثر مرورگر ها به ابتدا و انتهای عنصر آدرس یک خط فاصله اضافه میکنند.
تگ <address> از نظر سئو حائز اهمیت میباشد شما با استفاده از تگ <address> قادر خواهید بود که یک پیام قوی به موتورهای جستجو در مورد محل کسب و کارتان ارائه کنید.
<time> : با تگ <time> که در HTML5 اضافه شده است، می توانیم تاریخ و زمان را با قالب های مختلف نمایش دهیم که برای انسانها و ربات با معنی باشد.
<main> : این تگ تمام محتوای اصلی سایت رو نمایش میده و شما میتوانید از تگ <main> فقط یک بار در صفحه استفاده کنید و همچنین میتوانید فقط در درون این تگ از تگ های <article> و <section> استفاده کنید. بنابراین از تگهای مانند هدر، فوتر یا <nav> در داخل این تگ خودداری کنید.
<cite> و <blockquote> : برای نقل قول ها و به عنوان استناد به چیزی در نظر گرفته می شود.
<strong> : برای کلمات مهم در صفحات کاربرد دارد و نباید بیش از حد از آن استفاده کنید.
تگ <b> و <strong> محتوا را بصورت پررنگ یا بولد شده نمایش و از نظر ظاهری با هم هیچ فرقی ندارند و تنها تفاوت بین این دو تگ تفاوت معنایی برای مرورگرها و موتورهای جستجو می باشد. متنی که درون تگ <strong> قرار می گیرد برای مرورگر یک متن مهم و با ارزش محتوایی حساب می شود ولی متنی که درون تگ <b> قرار می گیرد برای مرورگر فقط یک متن ساده هست که بولد شده یا پررنگ شده است.
<figure> : تگ <figure> بیان کننده قسمتی از محتوای صفحه می باشد که می تواند با یک عنوان بیان شود یا به عبارت دیگر تگ <figure> بیان کننده قسمتی است که قرار است ما برای آن قسمت یک توضیح قرار دهیم مانند عکس یا چارت و نمودارها و ... که یک متن به همراهش می آید.
تگ <figure> به طراحان وب اجازه می دهد تا به توصیف تصاویر و یا دیگر محتوایی که خوانده شدن آن ها توسط موتور های جستجو دشوار است بپردازند.
یک تگ <figure> می تواند محتوای واقعی تصویر را برای موتور های جستجو مشخص کند و یا حتی می تواند چیزی جدا از محتوای واقعی موجود در تصویر و یا فیلم را ارائه دهد.
<figcaption> : تگ <figcaption> بیان کننده یک توضیح یا راهنما برای تگ <figure> می باشد. ما فقط از تگ <figcaption> می توانیم داخل تگ <figure> استفاده کنیم و این تگ باید اول یا آخر تگ <figure> استفاده شود. البته در داخل تگ <figcaption>می توانیم از تگ های دیگر هم استفاده کنیم.
این نکته هم قابل ذکر است که ما می توانیم داخل تگ <figure> از تگ <figcaption> استفاده نکنیم.
با <figcaption> شما می توانید به تگ <figure> در توصیف شرح تصاویر کمک کنید.
<section> : تگ <section> معمولا برای دسته بندی محتویاتی بکار میرود که به هم مربوط هستند یا به عبارت دیگر یک مفهوم را میرسانند بر فرض مثال برای تمامی <footer> های سایت میتوان یک <section> در نظر گرفت.
<aside> : تگ <aside> همانگونه که از نامش مشخص است به معنای اطلاعاتی است که در کنار صفحه قرار میگیرد که معمولا محتویات تگ <aside> باید با اطلاعات دیگر صفحه در ارتباط باشد.
6. از کلمات کلیدی در خصوصیت alt تصاویر استفاده کنید
همه شما می دانید که برای جستجو کردن یک تصویر باید کلمه مربوط به آن را در باکس جستجوی گوگل تایپ کنید و تصاویر را در قسمت Google Images مشاهده می کنید. گوگل به کمک خصوصیت alt می تواند همه تصاویر را دسته بندی کند و تصویر مربوط به کلمه کلیدی که در این خصوصیت تعریف کردیم را در نتایج جستجو نمایش دهد.
7. از کلمات کلیدی در نام فایل مانند <img> و <a> و <iframe> استفاده کنید
نام فایل ها نیز برای موتورهای جستجو بسیار مهم هستند و از کلمات کلیدی خود در لینک ها و تصاویر میتوان استفاده نمود، پس موتورهای جستجو، تصاویر و برخی فایل های دیگر مانندpdf ، doc را بر اساس کلمات کلیدی در نتایج جستجو رتبه بندی میکند.
8. در URL های خود از کلمات کلیدی استفاده کنید
درست مانند <title> و URL نیز بیشتر اوقات در صفحه نتیجه جستجو دیده می شود. هرچه URL شما به <title> و کلمه کلیدی نزدیکتر باشد احتمال اینکه در نتایج قرار بگیرید بیشتر است.
مانند "خرید لپ تاپ سری A"
یک URL خوب می تواند به شکل زیر باشد
خرید-لپ-تاپ-https://mysite.com/A
شما می توانید از یک شناسه فنی یا هر چیز دیگری استفاده کنید.
مثل : خرید-لپ-تاپ-https://mysite.com/e758-A
در تحقیقات نشان داده شده کهURL های کوتاه بسیار بهتر در لیست نتایج قرار میگیرند، بنابراین در صورت امکان URL های خود را کوتاه کنید.
9. از ویژگی rel = nofollow در تگ <a> استفاده کنید
به عبارت ساده، لینکهای nofollow پیوندهایی هستند که موجب افزایش ترافیک سایت شما شده اما عملا برای گوگل ارزشی ندارند. این لینکها هیچ تاثیری در سئو نداشته و در واقع اصلا توسط گوگل بررسی نمیشوند. این لینک ها هیچ وزنی ندارند و به عنوان متن html تفسیر میشوند.
10. استفاده از خصوصیت "lang" در تگ html بیانگر نوع زبان محتوای تگ مربوطه است و مقدار آن برای زبان فارسی fa میباشد. گوگل با توجه به زبان کشور و منطقه ای که در حال جستجو است نتایج را نشان می دهد، بنابراین هرچه وب سایت شما برای گوگل قابل شناسایی و موقعیت آن قابل درک باشد، بهتر است!
با استفاده از صفت lang در داخل تگ html به گوگل می گوییم که کل سند به زبان خاصی اشاره دارد، اما می توانید از این صفت در تگهای HTML مانند <p> و <section> استفاده کنید تا مشخص شود، یک قطعه خاص از محتوا به زبان دیگری اشاره دارد.
نکته : صفت lang در سند html5 به عنوان صفت عمومی تگ های html محسوب میشود اما در نسخه html4 یک صفت عمومی نیست و مخصوص تگهای <iframe> , <hr> , <br> , <frameset> , <base> ,<param> است.
بخش دوم : تجربه کاربری (User Experience)

امیدوارم تا به اینجا خسته نشده باشید؟ تمام نکات مربوط به بهینه سازی سایت در این مقاله گنجانده شده است. نگران نباشید! این بخش در مقایسه با بخش اول بسیار کوتاه تر است.
1. افزایش سرعت لود سایت در بهبود رتبه و سئو سایت تاثیرگذار است. اگر چه در چند سال اخیر با تقویت زیر ساخت ها در کشور، سرعت اینترنت جهانی افزایش یافته اما باید صفحات سایتمان بیشترین سرعت لود را دارا باشند تا از نرخ پرش یا Bounce Rate جلوگیری شود.
سرعت سایت بر روی ماندگاری کاربران در سایت و همچنین بر رضایت و اعتماد به سایت شما تاثیرگذار است و قطعا گوگل وقتی ببیند که کاربران از سایت شما راضی هستند به شما کمک می کند. اما اگر سایت شما سرعت لود پایین داشته باشد قطعا کاربران، وب سایت شما را ترک می کنند و گوگل سایت شما را بی کیفیت و در رتبه بندی کلمه نامرتبط قرار میدهد.
از تست سرعت گوگل یا سایت gtmetrix استفاده کنید و ایراد سایت خود را بر طرف کنید.
روش های زیادی برای سرعت بخشیدن به وب سایت شما وجود دارد:
- استفاده از شبکه های جهانی توزیع محتوا یا CDN
- بهینه سازی تصاویر و کاهش حجم آن
- از تکنیک های لیزی لودینگ Lazy Loading در نمایش تصاویر استفاده کنید.
- استفاده از Cache در ذخیره سازی صفحات
- تعداد درخواستهای HTTP خود را محدود کنید مانند فایل های JS و CSS
- برای محتوای خود از نسخه AMP استفاده کنید
AMP یک راه حل برای افزایش سرعت بارگذاری وب سایت ها در گوشی های موبایل می باشد.
و البته بسته به بودجه و میزان ترافیک خود، از یک سرور قدرتمند با TTFB بالا برای افزایش زمان پاسخگویی سرور استفاده نمایید. در واقع به مدت زمانی که مرورگر مصرف میکند تا به سرور وصل شود TTFB میگویند.
2. وب سایت شما حتما ریسپانسیو باشد
بر اساس آماری که بدست آمده بیش از 70 درصد بازدید کنندگان سایت ها، ازموبایل و تبلت استفاده میکنند. لازم است بدانیم که گوگل وب سایت هایی را که کاربر پسند (user friendly) نیستند، جریمه میکند. طبیعتاً چنین وب سایتهایی نمیتوانند رتبه بالایی کسب کنند، زیرا کاربر پسند بودن و کیفیت بالای تجربه کاربری، یکی از معیارهای مهم گوگل برای امتیاز دهی به سئو سایت است.
بنابراین در صورتی که کسب رتبه بالا و نمایش بهتر در نتایج جستجو برای شما مهم است، باید نسبت به طراحی ریسپانسیو وب سایت خود اقدام کنید. داشتن یک طرح ریسپانسیو شده باعث می شود کاربر مدت طولانی تری در سایت سپری کند و دیگر مجبور نیست مرتباً صفحات سایت را بزرگنمایی کند زیرا صفحه شما کاملا ریسپانیسیو است.
3. از روش Clickbait یا طعمه کلیک خودداری کنید
عناوین Clickbait بیانیه های پردرآمد و بحث برانگیزی است که در لینک یا پیوندهای کوچک استفاده میشود و کاربران را فریب می دهد تا بر روی محتوای لینک شده کلیک کنند. این مورد عمداً برای ایجاد حس کنجکاوی در کاربر برای بدست آوردن نرخ کلیک بیشتر طراحی شده، اما به محض اینکه کاربر متوجه شود به محتوای غیر مرتبط، غیرواقعی یا کاذب هدایت شده، بدون تعامل با دیگر صفحات سریعا از سایت خارج میشوند همین امر باعث میشود وب سایت از سمت گوگل جریمه و نرخ پرش یا بانس ریت (Bounce Rate) افزایش یابد. بانس ریت به زمانی که شخصی به وب سایت شما مراجعه می کند و پس از مدت کوتاه و فقط با بازدید یکی از صفحات از وب سایت آن خارج می شود.
بخش سوم : سئوی خارجی (off page)

بنابراین در این بخش یک توضیح مختصر در رابطه با لینک خواهم داد و یکی از مواردی که تأثیر بسزایی در سئو سایت دارد، داشتن بک لینک با کیفیت است.
به طور خلاصه، بک لینک ها پیوندهایی خارج از وب سایت هستند که به صفحات شما اشاره می کنند.
کیفیت بک لینک به 2 مورد بستگی دارد:
شباهت موضوع و کلمه کلیدی بین صفحه شما و صفحه ای که به شما لینک می دهد.
صفحات که به شما لینک می دهند از پیج آتوریتی (PA) و اعتبار بالایی برخوردار باشند.
بک لینکها در وب سایت شما، یک سیگنال برای موتورهای جستجو به حساب میآیند و دیگران را به محتوای شما پیوند میدهند. شاید بسیاری از سایتها را ببینید که به یک صفحه وب پیوند داده شدهاند. گوگل میتوانند بک لینک ها را تشخیص داده و به همین دلیل تاثیرات آن در سئو نمایان میشود. بنابراین ایجاد بک لینکها میتواند تاثیر مثبت و بسزایی در موقعیت رتبه بندی سایت داشته باشد.
درست مثل زندگی واقعی، شما به توصیه های مربوطه از افراد مختلف اهمیت زیادی می دهید، گوگل نیز به بک لینک ها اهمیت و بر اساس کیفیت لینک ارجاعی آنها را رتبه بندی میکند.
بخش چهارم : سئو تکنیکال (Technical SEO)
1. تاثیر استفاده از SSL (https) در سئو
گوگل اعلام کرد، برای دریافت رتبه بالاتر استفاده از https و امن بودن سایت یک امتیاز محسوب و به مرور از اهمیت بیشتری برخوردار میشود.
داشتن یک وب سایت امن برای تجربه کاربر نیز مفید است زیرا مردم احساس امنیت می کنند، اما استفاده از ssl اساساً یکی از معیارهای فنی گوگل برای سئو سایت بشمار می آید.
2. ایجاد فایل robots.txt
این یک فایل ساده است که باید در ریشه وب سایت شما باشد. این فایل شامل دستورالعملهایی است که موتورهای جستجو برای ایندکس صفحات به آن مراجعه میکنند و به موتورهای جستجو اشاره دارد که چه صفحاتی را ایندکس کنند و چه مطالبی را نادیده بگیرند.
نمونه فایل : https://mysite.com/robots.txt
3. یک نقشه سایت یا sitemap.xml اضافه کنید
استفاده از نقشه سایت با فرمت XML در واقع مانند ایجاد یک نقشه راه برای خزنده ها و موتورهای جستجو میباشد، اگرچه تاثیر زیادی ندارند اما نقشه سایت تمامی صفحات سایت که میخواهیم توسط موتورهای جستجو خزیده و ایندکس شوند را لیست میکند.
اما روش ساده تری وجود دارد و اجباری به اضافه کردن آن در هاست نیست و این امکان وجود دارد که از طریق سرچ کنسول گوگل، سایت مپ خود را اضافه کنید
نمونه فایل : https://mysite.com/sitemap.xml
4. استفاده از Structured data ها

دادههای ساختار یافته به کدهایی گفته میشود که در وبسایت خود اضافه میکنید تا هر بخش از محتوای سایت را به موتورهای جستجو معرفی کنید. این کدها بر اساس قراردادهایی نوشته میشوند که موتورهای جستجوی اصلی آن را درک میکنند.
ما بوسیله این بخش میتونیم محتوای سایت خودمون رو به چند بخش قابل درک برای موتورهای جستجو گوگل و بینگ تقسیم کنیم و برای مثال ما هم محصول داریم هم محتوا داریم هم فیلم داریم و … اتفاقی که میوفته توی نتایج گوگل اگر کسی در قسمت جستجو ها به بخش ویدئو بره خیلی راحت تر گوگل محتوای رسانه ای یا همون فیلم سایت ما رو تشخیص میده و به مخاطب خاص خودش نمایش میده.
5. بهینه سازی صفحات 404
زمانی که کاربران به صفحاتی مراجعه میکنند که دیگر آن صفحه در سایت وجود ندارد با خطای ۴۰۴ مواجه میشوند. این صفحات ممکن است قبلاً حذف و یا آدرس آنها تغییر کرده باشد. پس می توانیم از طریق تغییر مسیر با ریدایرکت 301 به رفع آن بپردازیم.
یک صفحه 404 با عملکرد صحیح به مدیر وب سایت اطلاع می دهد که خطای رخ داده و محل وقوع آن خطا کجاست. بهتر است سایت شما دارای صفحهای برای این خطا باشد تا به جای دیدن خطای ۴۰۴ یک صفحهی از قبل طراحی شده مشاهده شود و کاربر را به بخشهای مختلف سایت هدایت کند. مثلاً شامل یک دکمه برای برگشت به صفحهی اصلی سایت باشد.
این صفحه میتواند از نرخ خروج کاربران بکاهد و در سئو سایت بسیار موثر است.
6. اهمیت لینک داخلی در سئو
مطمئنا مهمترین فاکتور در موتورهای جستجو استفاده از لینک داخلی است. در واقع لینک داخلی به ارجاع لینک بین دو یا چند صفحه در یک وب سایت گفته میشود. به طور خلاصه یک لینک داخلی، لینکیست که به صفحه دیگری از همان سایت اشاره دارد.
نحوه ایجاد لینکهای داخلی بر تجربه کاربر و خزیدن موتورهای جستجو بسیار موثر است.
7. استفاده از Bread Crump یا منوی خرده نانی

استفاده از این منو کمک می کند تا کاربران متوجه شوند کجای سایت هستند و شامل لینک صفحات قبلی است. درواقع bread crump یک نقشه سایت برای کاربران محسوب میشود و گوگل استفاده از آن را بسیار توصیه کرده است.
نتیجه گیری:
در پایان توصیه می کنم که حتما از شرکت که تجربه و تخصص کافی در زمینه بهینه سازی و سئو دارند بهرهمند شوید. بسیاری از شرکت ها هستند که علاوه بر طراحی سایت مسئولیت سئو سایت شما را نیز بر عهده میگیرند. البته با رعایت تمامی این نکات در وب سایت خود، میتوانید در بسیاری از پروژه ها برای بهبود جایگاه و کسب رتبه بهتر به عنوان یک توسعه دهنده نتیجه لازم را کسب کنید.
سالس وب در طراحی سایت و سئو همواره همراه شماست. بنابراین ما همواره در تلاشیم که بهترین و با کیفیت ترین خدمات را به شما ارائه دهیم. شما میتوانید جهت مشاوره طراحی سایت، بهینه سازی سایت با شماره های درج شده در همین سایت تماس بگیرید.
مقاله های مرتبط
23 ترفند سئو برای افزایش رتبه سایت در گوگل
معرفی 12 نوع از بهترین وب سایت ها برای کسب درآمد اینترنتی
مقاله 7 ابزار عالی برای طراحی وب در سال 2019